d3.schemePiYG []函数是d3.js中发散配色方案的一部分,用于返回对应于“PiYG”发散配色方案中的颜色的十六进制代码颜色字符串。
用法:
d3.schemePiYG[k];
参数:该函数接受如上所述和以下描述的单个参数:
- k:取值范围是3到10。
返回值:它返回一个十六进制代码颜色字符串。
以下示例说明了D3.js中的d3.schemePiYG []函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>Different colors from schemePiYG are:</p>
<script>
document.write("<p><b>"
+ d3.schemePiYG[10][0] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][1] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][2] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][3] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][4] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][5] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][6] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][7] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][8] + "</p></b>");
document.write("<p><b>"
+ d3.schemePiYG[10][9] + "</p></b>");
</script>
</body>
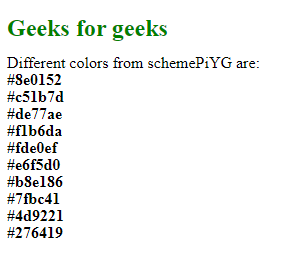
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
padding:6px;
text-align:center;
vertical-align:middle;
display:flex;
justify-content:center;
width:fit-content;
margin-top:2px;
height:20px;
}
</style>
</head>
<body>
<h2>D3.schemePiYG[k] </h2>
<div class="pixel1">
<span>d3.schemePiYG[10][0]</span>
</div>
<div class="pixel2">
<span>d3.schemePiYG[10][1]</span>
</div>
<div class="pixel3">
<span>d3.schemePiYG[10][2]</span>
</div>
<div class="pixel4">
<span>d3.schemePiYG[10][3]</span>
</div>
<div class="pixel5">
<span>d3.schemePiYG[10][4]</span>
</div>
<script>
// creating different colors for
// different value of k
let color1 =
d3.schemePiYG[10][0];
let color2 =
d3.schemePiYG[10][1];
let color3 =
d3.schemePiYG[10][2];
let color4 =
d3.schemePiYG[10][3];
let color5 =
d3.schemePiYG[10][4];
// Selecting Div using query selector
let pixel1 = document.querySelector(".pixel1");
let pixel2 = document.querySelector(".pixel2");
let pixel3 = document.querySelector(".pixel3");
let pixel4 = document.querySelector(".pixel4");
let pixel5 = document.querySelector(".pixel5");
// Setting style and BG color
// of the particular DIVs
pixel1.style.backgroundColor = color1;
pixel2.style.backgroundColor = color2;
pixel3.style.backgroundColor = color3;
pixel4.style.backgroundColor = color4;
pixel5.style.backgroundColor = color5;
</script>
</body>
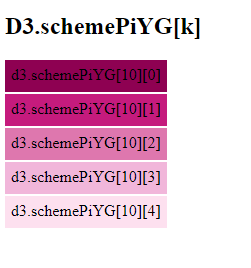
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js schemePiYG[] Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
