顺序刻度与连续刻度非常相似。在连续规模上,域和范围之间的映射是连续进行的。唯一的区别是此标度的输出范围由其内插器固定,并且该范围无法更改。
d3.scaleSequential()函数用于创建和返回顺序刻度。此比例尺具有指定的范围和固定范围。
用法:
d3.scaleSequential([[domain, ]interpolator]);
参数:above-given函数接受上述和以下所述的两个参数。
- domain:这是最大和最小输入值范围。默认域为[0,1]。
- interpolator:这需要一个内插器函数。如果未指定,则默认为身份函数。
返回值:该函数返回一个函数。
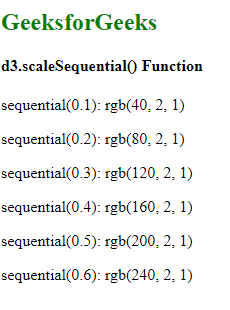
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<h4>d3.scaleSequential() Function</h4>
<script>
var sequential= d3.scaleSequential(
function(t) {
return d3.rgb(t * 400, 1.5, 0.8);
}
)
document.write("<p>sequential(0.1):",
sequential(0.1) + "</p>");
document.write("<p>sequential(0.2):",
sequential(0.2) + "</p>");
document.write("<p>sequential(0.3):",
sequential(0.3) + "</p>");
document.write("<p>sequential(0.4):",
sequential(0.4) + "</p>");
document.write("<p>sequential(0.5):",
sequential(0.5) + "</p>");
document.write("<p>sequential(0.6):",
sequential(0.6) + "</p>");
</script>
</body>
</html>输出:

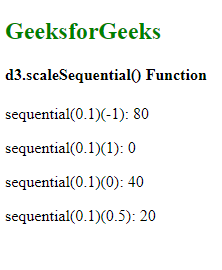
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<h4>d3.scaleSequential() Function</h4>
<script>
var sequential= d3.scaleSequential(
function(t) {
return d3.interpolateNumber(t * 400, 0, 10);
}
)
document.write("<p>sequential(0.1)(-1):",
sequential(0.1)(-1) + "</p>");
document.write("<p>sequential(0.1)(1):",
sequential(0.1)(1) + "</p>");
document.write("<p>sequential(0.1)(0):",
sequential(0.1)(0) + "</p>");
document.write("<p>sequential(0.1)(0.5):",
sequential(0.1)(0.5) + "</p>");
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js scaleSequential() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
