d3.js中的queue.defer()函数用于将异步任务回调添加到队列中。任务是要执行的函数。任务完成后必须执行回调。
用法:
queue.defer(task[, arguments…]);
参数:该函数接受如上所述和以下描述的单个参数:
- task:这是要执行以执行特定任务的函数。
返回值:此函数返回对象。
下面给出了上述函数的一些示例。
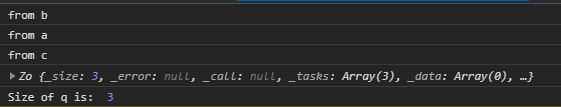
范例1:当队列的大小等于队列数时。defer()调用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
function a(){
console.log("from a")
}
function b(){
console.log("from b")
}
function c(){
console.log("from c")
}
let q=d3.queue(3)
// Calling defer three times
q.defer(b)
q.defer(a)
q.defer(c)
console.log(q)
console.log("Size of q is:",q._size)
</script>
</body>
</html>输出:

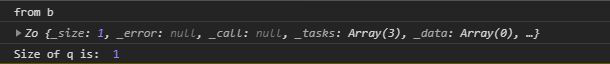
范例2:当队列的大小小于队列时。defer()调用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
function a(){
console.log("from a")
}
function b(){
console.log("from b")
}
function c(){
console.log("from c")
}
let q=d3.queue(1)
// Calling defer three times but it will add only function
// call b because the size of the queue is one.
q.defer(b)
q.defer(a)
q.defer(c)
console.log(q)
console.log("Size of q is:",q._size)
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js queue.defer() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
