d3.js中的queue.abort()函数用于中止所有延迟任务的函数。如果任何延迟的任务没有返回任何异常终止,它将继续执行。
用法:
queue.abort();
参数:此函数不接受任何参数。
返回:它返回对象。
下面给出了上述函数的一些示例。
范例1:某些函数调用将被执行。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
function func1(){
console.log("from function func1")
}
function func2(){
console.log("from function func2")
}
function func3(){
console.log("from function func3")
}
function func4(){
setTimeout(func3, 500);
}
let q=d3.queue(3)
q.defer(func1)
q.defer(func4)
q.abort()
// This will not be executed.
q.defer(func2)
console.log(q)
console.log("Size of q is:",q._size)
</script>
</body>
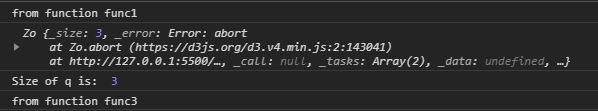
</html>输出:

范例2:不执行任何函数。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
function func1(){
console.log("from function func1")
}
function func2(){
console.log("from function func2")
}
function func3(){
console.log("from function func3")
}
function func4(){
setTimeout(func3, 500);
}
let q=d3.queue(3)
// Using abort function to force
// every deferred function to return abort.
q.abort()
// These functions will not be executed.
q.defer(func1)
q.defer(func4)
q.defer(func2)
console.log("No function will be executed.")
console.log("Size of q is:",q._size)
</script>
</body>
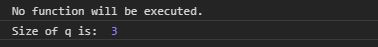
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js queue.abort() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
