pow.exponent()函数用于指定给定值的 index 。如果未指定 index ,它将返回当前 index 。当前 index 的值默认为1。
用法:
pow.exponent( exponent )
参数:该函数接受上面提到的和下面描述的一个参数。
- exponent:该参数接受一个数值,该数值将当前 index 设置为给定值。它是一个可选值。
返回值:此函数不返回任何内容。
以下示例程序旨在说明D3.js中的pow.exponent()函数:
例 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
.domain([10, 20])
.range(["1", "2", "3", "4", "5"])
.exponent(2);
console.log("The value of pow(10) is:" + pow(10));
console.log("The value of pow(12) is:" + pow(12));
console.log("The value of pow(13) is:" + pow(13));
console.log("The value of pow(14) is:" + pow(14));
</script>
</body>
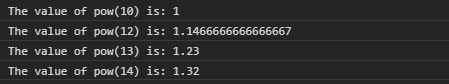
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
.domain([-1, 1])
.range([10, 20, 30, 40, 50])
.exponent(10);
console.log("The value of pow(-1) is:" + pow(-1));
console.log("The value of pow(0) is:" + pow(0));
console.log("The value of pow(1) is:" + pow(1));
</script>
</body>
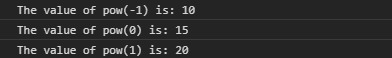
</html>输出:
相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pow.exponent() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。