D3,js中的pie.sortValues()函数用于将值比较器设置为给定函数。当未指定比较器函数时,它将返回当前值比较器,默认为降序。
值和数据比较器之间的区别在于,两个参数a和b是使用值访问器从数据数组派生的值。如果b的弧必须在b的弧之前,则比较器函数必须返回一个大于0的值。
用法:
pie.sortValues( compare(a, b) )
参数:该函数接受如上所述和以下描述的单个参数:
- comparator:它具有一个比较器函数,该函数比较两个参数a和b,在此基础上将进行排序。它是一个可选参数。
返回值:该函数返回当前值比较器。
下面的示例说明了D3.js中的pie.sortValues()函数:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px;
height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.sortValues()
</h2>
</center>
<svg width="300" height="250">
</svg>
<button>Click Me</button>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"fp5", "value":5 },
{ "property":"gp5", "value":16 },
{ "property":"bp4", "value":10 },
{ "property":"ap3", "value":12 },
{ "property":"mp2", "value":19 },
{ "property":"kp1", "value":21 },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
// Use of pie.value() Function
.value((d) => { return d.value })
(data);
function updatePie() {
// Creating Pie generator
var pie = 0
var pie = d3.pie()
.value((d) => { return d.value })
// Use of pie.sortValues() Function
.sortValues(function (a, b) {
return a - b;
})
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(0)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
}
let btn = document.querySelector("button")
btn.addEventListener("click", updatePie);
// Creating arc
var arc = d3.arc()
.innerRadius(0)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
</script>
</body>
</html>输出:
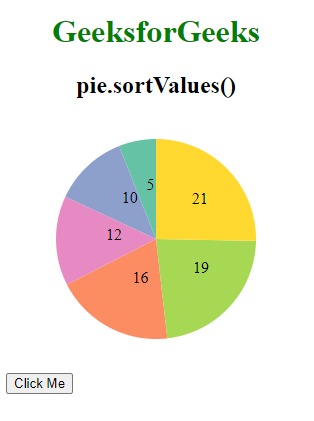
- 在单击按钮之前:

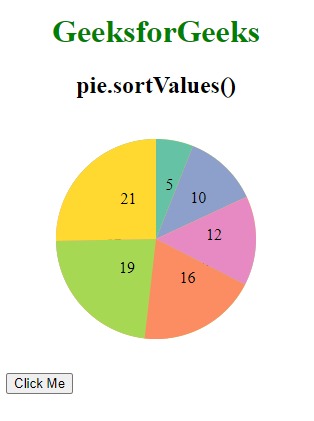
- 单击按钮后:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px;
height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.sortValues();
</h2>
</center>
<svg width="300" height="250">
</svg>
<button>Clickme</button>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"fp5", "value":"5" },
{ "property":"gp5", "value":"6" },
{ "property":"bp4", "value":"b" },
{ "property":"ap3", "value":"a" },
{ "property":"mp2", "value":9 },
{ "property":"kp1", "value":"8" },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
// Use of pie.value() Function
.value((d) => { return d.value })
(data);
function updatePie() {
// Creating Pie generator
var pie = 0
var pie = d3.pie()
.value((d) => { return d.value })
// Use of pie.sortValues() Function
.sortValues(function (b, a) {
console.log("a:" + a + ",
b:" + b + ",
a - b:", b - a);
return b - a;
})
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(30)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet1[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
}
let btn = document.querySelector("button")
btn.addEventListener("click", updatePie);
// Creating arc
var arc = d3.arc()
.innerRadius(30)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet1[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
</script>
</body>
</html>输出:
- 在单击按钮之前:

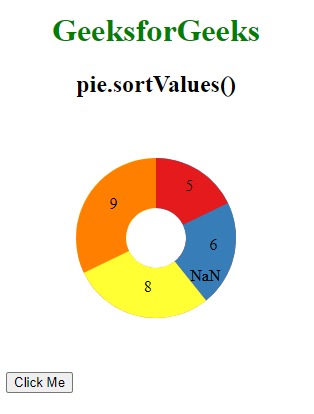
- 单击按钮后:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pie.sortValues() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
