D3.js 中的 pie.padAngle()函数用于设置连续弧之间的填充角度。当指定一个角度时,它将填充角度设置为给定的角度或函数并返回一个饼图生成器。当未指定角度时,它返回当前填充角度访问器,默认为无填充。
用法:
pie.padAngle( angle )
参数:该函数接受如上所述和以下描述的单个参数:
- angle:它是一个数字或函数,以弧度指定焊盘角度。它是一个可选参数。
返回值:此函数不返回任何内容。
下面给出了D3.js中pie.padAngle()函数的一些示例;
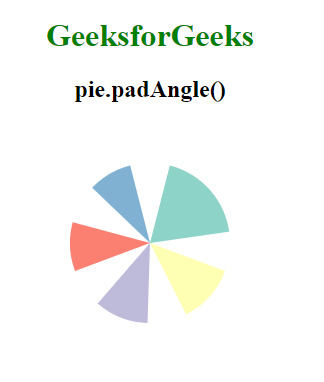
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.padAngle()
</h2>
</center>
<svg width="300" height="250">
</svg>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
.value((d) => { return d.value })
// Use of pie.padAngle() Function
.padAngle(0.5)
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(0)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet3[i];
})
.attr("d", arc);
</script>
</body>
</html>输出:

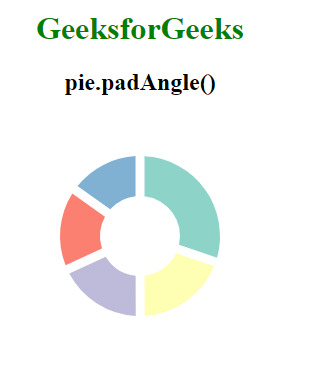
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.padAngle()
</h2>
</center>
<svg width="300" height="250">
</svg>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
.value((d) => { return d.value })
// Use of pie.padAngle() Function
.padAngle(0.1)
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(40)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet3[i];
})
.attr("d", arc);
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pie.padAngle() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
