D3.js中的node.sort()函数用于在给定层次结构数据的每个级别对子级进行排序。比较器函数可用于定义排序的基础。
用法:
node.sort( compare )
参数:该函数接受如上所述和以下描述的单个参数:
- compare:它是一个函数,它指定应进行排序的基础。
返回值:此函数返回一个对象。
下面的示例说明了D3.js中的node.sort()函数:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Construct a tree
var tree = {
// Specify the root node
name:"rootNode",
children:[
{ value:1 },
{ value:2 },
{ value:3 },
{ value:4 },
{ value:5 },
{ value:6 },
]
};
var obj = d3.hierarchy(tree);
// Use the sort() function to sort
// the nodes in descending order
var sorted = obj.sum(d => d.value)
.sort((a, b) =>
d3.descending(a.value, b.value));
// Show the sorted output
console.log(
sorted.children.map(
d => ["value", d.value])
);
</script>
</body>
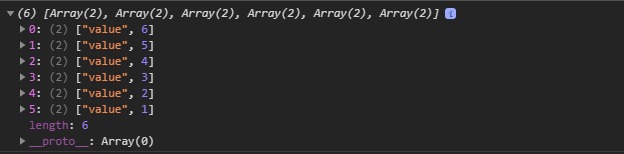
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Construct a tree
var tree = {
// Specify the root node
name:"rootNode",
children:[
{ value:1 },
{ value:2 },
{ value:3 },
{ value:4 },
{ value:5 },
{ value:6 },
]
};
var obj = d3.hierarchy(tree);
// Use the sort() function to sort
// the nodes in ascending order
var sorted = obj.sum(d => d.value)
.sort((a, b) =>
d3.ascending(a.value, b.value));
// Show the sorted output
console.log(
sorted.children.map(d => ["value", d.value])
)
</script>
</body>
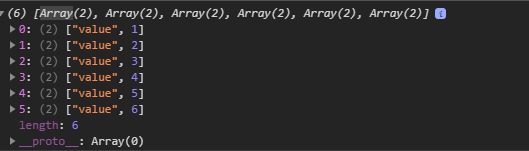
</html>输出:
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js node.sort() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。