node.links()函数返回到节点对象的子节点的链接的数组,每个链接对象都有一个源和一个目标字段,其中包含对子节点的引用。
用法:
node.links();
参数:此方法不接受任何参数。
返回值:这个方法返回指向节点对象的子代的链接的数组。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<script>
var data = {
"name":"GeeksforGeeks",
"about":"Computer Science Portal",
"children":[
{"name":"GFG1"},
{"name":"GFG2"},
{"name":"GFG3"}
]
}
var root = d3.hierarchy(data);
a=root.links();
console.log(a);
for (i=0;i<a.length;i++){
console.log(a[i].source.children)
}
</script>
</body>
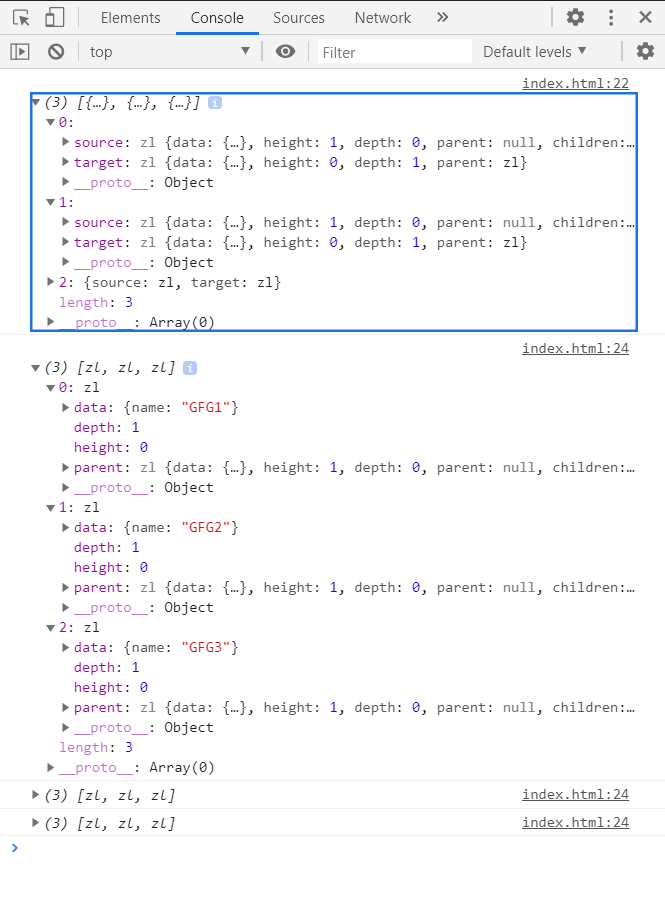
</html>输出:

范例2:不包含任何子项的根返回空链接数组。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<script>
var data = {"name":"GFG1"}
var root = d3.hierarchy(data);
console.log(root.links());
</script>
</body>
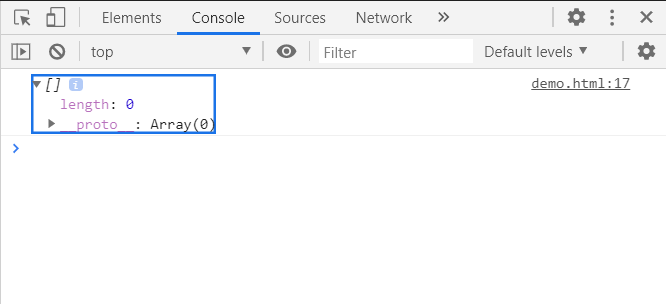
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js node.links() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
