node.ancestors()函数r从头开始返回一个祖先节点数组的给定节点,然后是每个父节点,直到根节点为止。
用法:
node.ancestors();
参数:此方法不带参数。
返回值:这个方法返回祖先节点数组。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<script>
var data = {
"name":"GeeksforGeeks",
"about":"Computer Science Portal",
"children":[
{"name":"GFG1"},
{"name":"GFG2"},
{"name":"GFG3"}
]
}
var root = d3.hierarchy(data);
a=root.ancestors();
console.log(a);
</script>
</body>
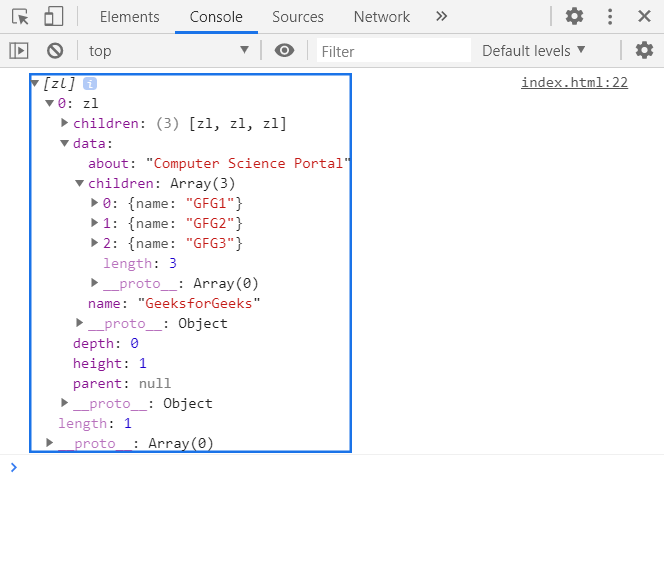
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<script>
var data = {"name":"GFG1"}
var root = d3.hierarchy(data);
console.log(root.ancestors());
</script>
</body>
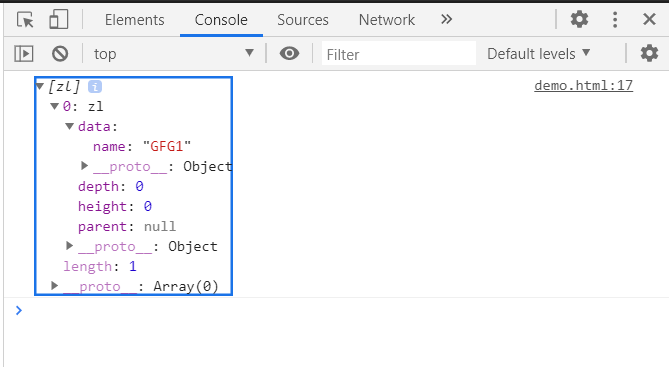
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js node.ancestors() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
