d3.namespace()函数用于返回一个对象,该对象包含空间和描述完整名称空间URL和本地名称的本地属性。如果名称中包含冒号,则冒号左侧的字符串为名称空间前缀。
用法:
d3.namespace(name);
参数:此函数仅包含上面给出和下面描述的一个参数。
- name:这是一个包含必须在d3.namespaces中注册的前缀的字符串。
返回值:此函数返回一个对象。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h2 {
color:green;
}
</style>
</head>
<body>
<h2>Geeks for geeks</h2>
<script>
console.log(d3.namespace("svg:Geeksforgeeks"));
document.write("<h3>Space:",
d3.namespace("svg:Geeksforgeeks").space, "</h3>");
document.write("<h3>Local:",
d3.namespace("svg:Geeksforgeeks").local + "</h3>");
</script>
</body>
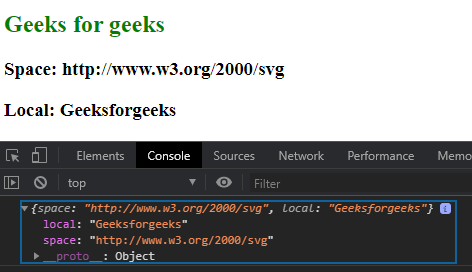
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
console.log(d3.namespace("xhtml:Geeksforgeeks"));
console.log(d3.namespace("xlink:Geeksforgeeks"));
console.log(d3.namespace("xml:Geeksforgeeks"));
</script>
</body>
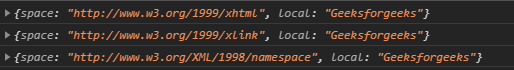
</html>输出:

相关用法
- JQuery event.namespace用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js namespace() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
