D3.js中的d3.mouse()函数用于返回当前事件的x坐标和y坐标。如果事件被点击,那么它将返回点击的x和y位置。
用法:
d3.mouse(container);
参数:该函数接受如上所述和以下描述的单个参数:
- container:它是事件附加到的容器或HTML标记的名称。
返回值:它返回坐标x和y的数组。
以下示例说明了JavaScript中的D3.js mouse()函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js mouse() Function</title>
</head>
<style>
div {
width:200px;
height:200px;
background-color:green;
}
</style>
<body>
<div></div>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("div");
var div = d3.select("div");
div.on("click", createDot);
function createDot() {
// Using d3.mouse() function
let pos = d3.mouse(this);
console.log(pos);
}
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js mouse() Function</title>
</head>
<style>
.div {
width:200px;
height:200px;
background-color:green;
overflow:hidden;
}
div {
background-color:red;
width:10px;
height:10px;
}
</style>
<body>
<h2>click on the box</h2>
<div class="div"></div>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("div");
var div = d3.select("div");
div.on("click", createDot);
function createDot() {
// Using d3.mouse() function
let pos = d3.mouse(this);
console.log(pos);
d3.select("div")
.append("div")
.style("background-color", "white")
.style("position", "absolute")
.style("margin-left", `${pos[0] - 10}px`)
.style("margin-right", `${pos[0] - 10}px`)
.style("margin-top", `${pos[1] - 10}px`)
.style("margin-bottom", `${pos[1] - 10}px`);
}
</script>
</body>
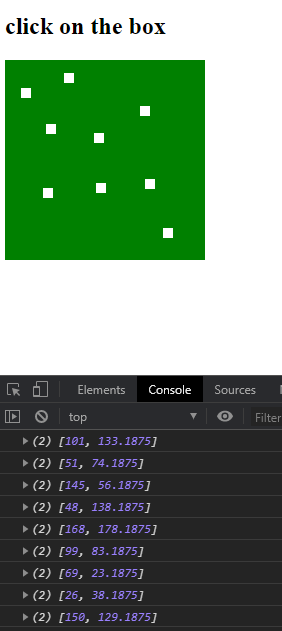
</html>输出:
单击框之前:

单击框后:

相关用法
- p5.js mouseMoved()用法及代码示例
- p5.js mousePressed()用法及代码示例
- p5.js mouseClicked()用法及代码示例
- p5.js mouseDragged()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js mouse() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
