log.domain()函数用于将秤的域设置为指定的数字数组。此处指定的数组必须包含两个或两个以上元素。默认情况下,域为[1,10]。
用法:
log.domain([domain]);
参数:该函数接受如上所述和以下描述的单个参数。
- [域]:这是一个采用两个或多个指定域的值的数组。
返回值:此函数不返回任何值。
以下示例说明了D3.js中的log.domain()函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var log = d3.scaleLog()
// Setting domain for the scale.
// Domain can not be less than one.
.domain([1, 20])
.range(["1", "2", "3", "4", "5"]);
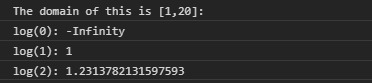
console.log("The domain of this is [1,20]:");
console.log("log(0):" + log(0));
console.log("log(1):" + log(1));
console.log("log(2):" + log(2));
</script>
</body>
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var log = d3.scaleLog()
// Setting domain for the scale.
.domain([-1, +1])
.range(["1", "2", "3", "4", "5"]);
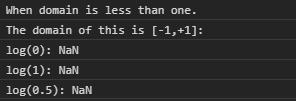
console.log("When domain is less than one.");
console.log("The domain of this is [-1,+1]:");
console.log("log(0):" + log(0));
console.log("log(1):" + log(1));
console.log("log(0.5):" + log(0.5));
</script>
</body>
</html>输出:
相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js log.domain() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。