D3.js中的d3.interpolateYlGn()函数用于从YlGn顺序颜色方案中返回特定颜色,该颜色作为RGB字符串返回。
用法:
d3.interpolateYlGn(t)
参数:该函数接受如上所述和以下描述的单个参数:
- t:“t”是[0,1]范围内的数字
返回值:它返回一个RGB字符串。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js interpolateYlGn() Function</title>
</head>
<style></style>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<script>
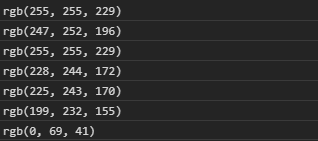
console.log(d3.interpolateYlGn(0));
console.log(d3.interpolateYlGn(0.1));
console.log(d3.interpolateYlGn(0.001));
console.log(d3.interpolateYlGn(0.2));
console.log(d3.interpolateYlGn(0.211));
console.log(d3.interpolateYlGn(0.3));
console.log(d3.interpolateYlGn(1));
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<title>Document</title>
</head>
<style>
div {
padding:10px;
width:fit-content;
height:100px;
}
</style>
<body>
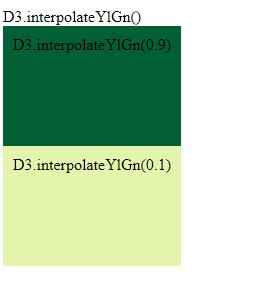
D3.interpolateYlGn()
<div class="b1">
<span>
D3.interpolateYlGn(0.9)
</span>
</div>
<div class="b2">
<span>
D3.interpolateYlGn(0.1)
</span>
</div>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<script>
// Array of colors is given
let color1 = d3.interpolateYlGn(0.9);
let color2 = d3.interpolateYlGn(0.2);
let b1 = document.querySelector(".b1");
let b2 = document.querySelector(".b2");
b1.style.backgroundColor = color1;
b2.style.backgroundColor = color2;
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateYlGn() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
