D3.js中的d3.interpolateMagma()函数用于从“magma”顺序配色方案中返回特定颜色,该颜色以RGB字符串形式返回。
用法:
d3.interpolateMagma(t)
参数:该函数接受如上所述和以下描述的单个参数。
- t:“t”是[0,1]范围内的数字
返回值:它返回一个RGB字符串。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js interpolateMagma() Function</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js interpolateMagma() Function</h3>
<script>
document.write(d3.interpolateMagma(0)+"<br>");
document.write(d3.interpolateMagma(0.1)+"<br>");
document.write(d3.interpolateMagma(0.2)+"<br>");
document.write(d3.interpolateMagma(0.3)+"<br>");
document.write(d3.interpolateMagma(0.4)+"<br>");
document.write(d3.interpolateMagma(0.5)+"<br>");
document.write(d3.interpolateMagma(0.6)+"<br>");
document.write(d3.interpolateMagma(0.7)+"<br>");
document.write(d3.interpolateMagma(0.8)+"<br>");
document.write(d3.interpolateMagma(0.9)+"<br>");
document.write(d3.interpolateMagma(1));
</script>
</center>
</body>
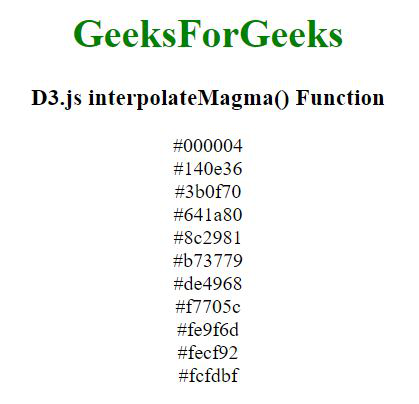
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js interpolateMagma() Function</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
padding:3px;
width:fit-content;
height:20px;
width:200px;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js interpolateMagma() Function</h3>
<div class="b1">
<span>
D3.interpolateMagma(0)
</span>
</div>
<div class="b2">
<span>
D3.interpolateMagma(0.1)
</span>
</div>
<div class="b3">
<span>
D3.interpolateMagma(0.2)
</span>
</div>
<div class="b4">
<span>
D3.interpolateMagma(0.3)
</span>
</div>
<div class="b5">
<span>
D3.interpolateMagma(0.4)
</span>
</div>
<div class="b6">
<span>
D3.interpolateMagma(0.5)
</span>
</div>
<div class="b7">
<span>
D3.interpolateMagma(0.6)
</span>
</div>
<div class="b8">
<span>
D3.interpolateMagma(0.7)
</span>
</div>
<div class="b9">
<span>
D3.interpolateMagma(0.8)
</span>
</div>
<div class="b10">
<span>
D3.interpolateMagma(0.9)
</span>
</div>
<div class="b11">
<span>
D3.interpolateMagma(1)
</span>
</div>
<script>
// Array of colors is given
let color1 = d3.interpolateMagma(0.0);
let color2 = d3.interpolateMagma(0.1);
let color3 = d3.interpolateMagma(0.2);
let color4 = d3.interpolateMagma(0.3);
let color5 = d3.interpolateMagma(0.4);
let color6 = d3.interpolateMagma(0.5);
let color7 = d3.interpolateMagma(0.6);
let color8 = d3.interpolateMagma(0.7);
let color9 = d3.interpolateMagma(0.8);
let color10 = d3.interpolateMagma(0.9);
let color11 = d3.interpolateMagma(1.0);
let b1 = document.querySelector(".b1");
let b2 = document.querySelector(".b2");
let b3 = document.querySelector(".b3");
let b4 = document.querySelector(".b4");
let b5 = document.querySelector(".b5");
let b6 = document.querySelector(".b6");
let b7 = document.querySelector(".b7");
let b8 = document.querySelector(".b8");
let b9 = document.querySelector(".b9");
let b10 = document.querySelector(".b10");
let b11 = document.querySelector(".b11");
b1.style.backgroundColor = color1;
b2.style.backgroundColor = color2;
b3.style.backgroundColor = color3;
b4.style.backgroundColor = color4;
b5.style.backgroundColor = color5;
b6.style.backgroundColor = color6;
b7.style.backgroundColor = color7;
b8.style.backgroundColor = color8;
b9.style.backgroundColor = color9;
b10.style.backgroundColor = color10;
b11.style.backgroundColor = color11;
</script>
</center>
</body>
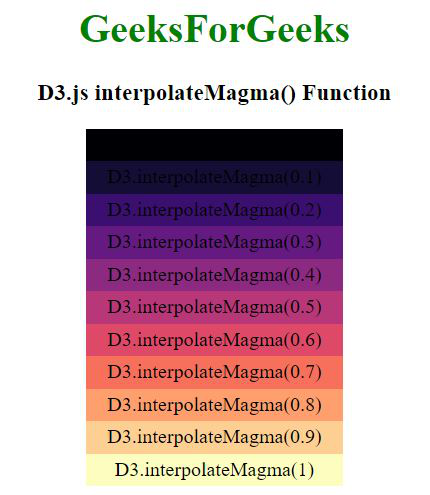
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js interpolateMagma() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
