d3.interpolateCubehelixLong()函数用于返回两个给定颜色A和B之间的立方螺旋颜色空间插值器。它使用色相之间的最短路径。
用法:
d3.interpolateCubehelixLong(a, b);
参数:它采用上面给出和下面描述的两个参数。
- a:它是字符串格式的颜色名称。
- b:它也是字符串格式的颜色的名称。
返回值:它返回函数。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
console.log("Type of the function is:",
typeof(d3.interpolateCubehelixLong("white", "red")))
console.log(
d3.interpolateCubehelixLong("blue", "white")(0.9))
console.log(
d3.interpolateCubehelixLong("white", "green")(0.1))
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
.bx1,
.bx2 {
width:100px;
height:100px;
}
</style>
</head>
<body>
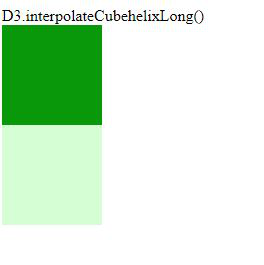
<p>D3.interpolateCubehelixLong()</p>
<div class="bx1"></div>
<div class="bx2"></div>
<script>
let color1 =
d3.interpolateCubehelixLong("green", "white")(0.1)
let color2 =
d3.interpolateCubehelixLong("white", "green")(0.1)
let bx1 = document.querySelector(".bx1");
bx1.style.backgroundColor = color1;
let bx2 = document.querySelector(".bx2");
bx2.style.backgroundColor = color2;
</script>
</body>
</html>输出:注意将绿色作为第一个参数和将白色作为第一个参数之间的区别。

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateCubehelixLong() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
