d3.js中的d3.interpolateBlues()函数用于返回与“Blues”的顺序配色方案相对应的RGB颜色字符串。
用法:
d3.interpolateBlues(t);
参数:此函数仅接受上面给出并在下面描述的一个参数:
- t:这是一个介于0和1之间(含0和1)的数字。
返回值:此函数返回RGB颜色字符串。
下面给出的是above-given函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<script>
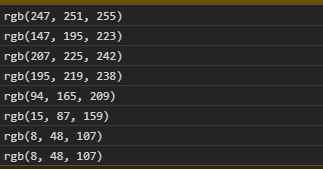
console.log(d3.interpolateBlues(0));
console.log(d3.interpolateBlues(0.4));
console.log(d3.interpolateBlues(0.2));
console.log(d3.interpolateBlues(0.25));
console.log(d3.interpolateBlues(0.54));
console.log(d3.interpolateBlues(0.85));
console.log(d3.interpolateBlues(2));
console.log(d3.interpolateBlues(1));
</script>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
padding:6px;
text-align:center;
vertical-align:middle;
display:flex;
justify-content:center;
width:90px;
height:50px;
float:left;
}
</style>
<body>
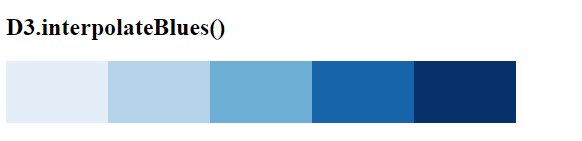
<h2>D3.interpolateBlues() </h2>
<div class="box1">
<span>
</span>
</div>
<div class="box2">
<span>
</span>
</div>
<div class="box3">
<span>
</span>
</div>
<div class="box4">
<span>
</span>
</div>
<div class="box5">
<span>
</span>
</div>
<!--Fetching from CDN of D3.js -->
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<script>
// creating different colors for different
// Values of t is 0.1
let color1=
d3.interpolateBlues(0.1);
// Values of t is 0.3
let color2=
d3.interpolateBlues(0.3);
// Values of t is 0.5
let color3=
d3.interpolateBlues(0.5);
// Values of t is 0.8
let color4=
d3.interpolateBlues(0.8);
// Values of t is 1.0
let color5=
d3.interpolateBlues(1.0);
// Selecting Div using query selector
let box1=document.querySelector(".box1");
let box2=document.querySelector(".box2");
let box3=document.querySelector(".box3");
let box4=document.querySelector(".box4");
let box5=document.querySelector(".box5");
// Setting style and BG color of the particular DIVs
box1.style.backgroundColor=color1;
box2.style.backgroundColor=color2;
box3.style.backgroundColor=color3;
box4.style.backgroundColor=color4;
box5.style.backgroundColor=color5;
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateBlues() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
