D3.js库中的d3.hierarchy()函数用于根据给定的分层数据构造根节点数据。给出的数据必须是对象的,并且必须表示根节点。
用法:
d3.hierarchy(data[, children]);
参数:该函数采用上面给出的和下面描述的单个参数。
- data:此参数是表示分层数据的对象。
返回值:该函数返回一个对象。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var obj = d3.hierarchy({
name:"rootNode",
children:[
{
name:"child1"
},
{
name:"child2",
children:[
{ name:"grandChild1" },
{ name:"grandChild2" },
{ name:"grandChild3" },
{ name:"grandChild4" }
]
},
{
name:"child3",
children:[
{ name:"grandChild5" },
{ name:"grandChild6" },
]
}
]
});
console.log(obj);
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var obj = d3.hierarchy({
name:"rootNode",
children:[
{
name:"child1"
},
{
name:"child2",
children:[
{ name:"grandChild1" },
]
}
]
});
console.log(obj);
console.log(obj.data);
console.log(obj.data.children[0]);
</script>
</body>
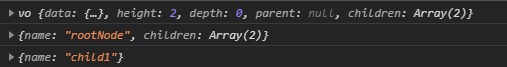
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js hierarchy() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
