D3.js是一个JavaScript库,用于在Web浏览器中生成动态的交互式数据可视化。它利用可伸缩矢量图形,HTML5和级联样式表标准。
d3.js中的geoWinkel3()函数用于绘制Winkel tripel投影,这是对世界Map的折衷修改后的方位角投影。它是Aitoff和等距圆柱投影的投影坐标的算术平均值。已知该投影在small-scale映射的折衷投影中具有最低的平均比例和面积失真之一。
用法:
d3.geoWinkel3()
参数:此方法不接受任何参数。
返回值:此方法根据给定的JSON数据创建并返回Winkel3投影。
范例1:以下示例对Winkel3进行投影,其中心为(0,0),旋转为0。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:500px;">
<svg width="600" height="450">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Winkel3 projection
// Center(0,0) with 0 rotation
var gfg = d3.geoWinkel3()
.scale(width / 1.5 / Math.PI)
.rotate([0,0])
.center([0,0])
.translate([width / 2, height / 2])
// Loading the json data
d3.json(
"https://raw.githubusercontent.com/"
+"janasayantan/datageojson/master/world.json",
function(data){
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "SlateBlue")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
});
</script>
</body>
</html>输出:

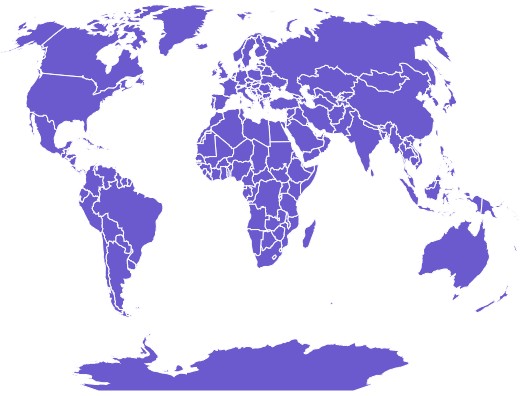
Winkel3世界的投影,无旋转且以(0,0)为中心
范例2:以下示例在自定义中心和旋转之后使Winkel3投影世界
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:500px; height:600px;">
<svg width="500" height="450">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Winkel3 projection
// Center(-10,0) and -90 degree
// rotation w.r.t Y axis
var gfg = d3.geoWinkel3()
.scale(width / 1.3 / Math.PI)
.rotate([-90,0])
.center([-10,0])
.translate([width / 2, height / 2]);
// Loading the json data
d3.json(
"https://raw.githubusercontent.com/"
+"janasayantan/datageojson/master/world.json",
function(data){
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "SaddleBrown")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoWinkel3() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
