D3.js是一个JavaScript库,用于在Web浏览器中生成动态的交互式数据可视化。它利用可伸缩矢量图形,HTML5和级联样式表标准。
d3.js中的geoWagner4()函数用于绘制Wagner IV投影,也称为PutniṇšP2´。
用法:
d3.geoWagner4()
参数:此方法不接受任何参数。
返回:此方法根据给定的JSON数据创建并返回Wagner4投影。
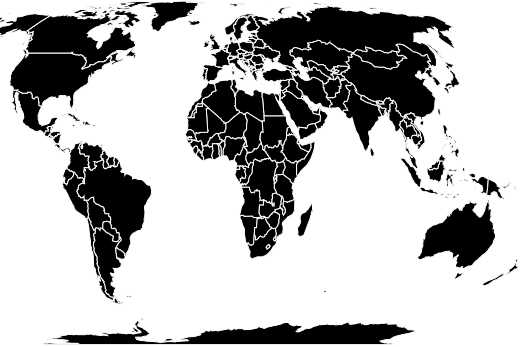
范例1:下面的示例绘制中心为(0,0)且旋转为0的世界的Wagner4投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:500px;">
<svg width="600" height="450">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Wagner4 projection
// Center(0,0) with 0 rotation
var gfg = d3.geoWagner4()
.scale(width / 1.5 / Math.PI)
.rotate([0,0])
.center([0,0])
.translate([width / 2, height / 2])
// Loading the json data
d3.json(
"https://raw.githubusercontent.com/"
+"janasayantan/datageojson/master/world.json",
function(data){
// Drawing the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "BLACK")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

Wagner4世界的投影,无旋转且以(0,0)为中心
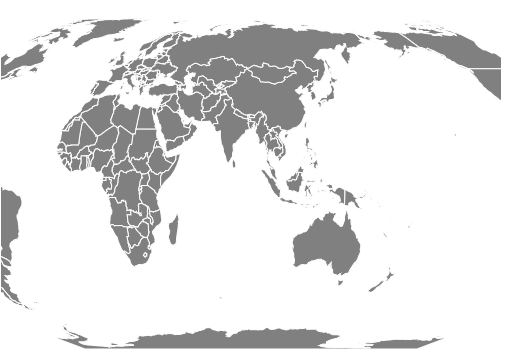
范例2:下面的示例在更改中心和旋转之后绘制世界的Wagner4投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<svg width="500" height="450">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Wagner4 projection
// Center(-10,0) and 90 degree
// rotation w.r.t Y axis
var gfg = d3.geoWagner4()
.scale(width / 1.3 / Math.PI)
.rotate([-90,0])
.center([-10,0])
.translate([width / 2, height / 2])
// Loading the json data
d3.json(
"https://raw.githubusercontent.com/"
+"janasayantan/datageojson/master/world.json",
function(data){
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "grey")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

Wagner4投影,Y轴旋转90度,并以(-10,0)为中心
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoWagner4() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
