D3.js是一个JavaScript库,用于在Web浏览器中生成动态的交互式数据可视化效果,它使用可伸缩矢量图形,HTML5和级联样式表标准。
d3.js中的geoEquirectangular()函数用于绘制等角投影,这是归因于Tyre的Marinus的简单Map投影,托勒密声称是他的发明。
用法:
d3.geoEquirectangular()
参数:此方法不接受任何参数。
返回值:此方法根据给定的json数据创建一个等角投影。
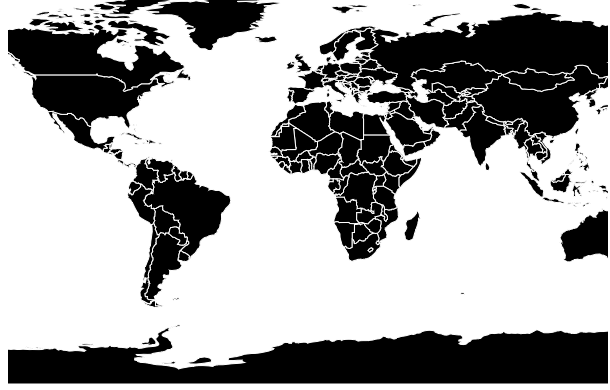
范例1:以下示例对中心为(0,0)且不旋转的世界进行等角投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js">
</script>
<script src="https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:500px;">
<svg width="600" height="450">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Equirectangular projection
// Center(0,0) and no rotation
var gfg = d3.geoEquirectangular()
.scale(width / 1.5 / Math.PI)
.rotate([0, 0])
.center([0, 0])
.translate([width / 2, height / 2])
// Loading the json data
// Used json file stored at
// https://raw.githubusercontent.com/janasayantan
// datageojson/master/world.json
d3.json("https://raw.githubusercontent.com/"
+ "janasayantan/datageojson/master/world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

等角投影,不旋转,并以(0,0)为中心
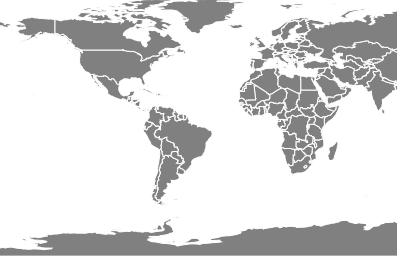
范例2:以下示例通过更改中心和旋转来进行世界的等角投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js"></script>
<script src="https://d3js.org/d3-geo-projection.v2.min.js"></script>
</head>
<body>
<div style="width:700px; height:900px;">
<svg width="400" height="450">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Equirectangular projection
// Center(0,10) and 45 degree
// anticlock rotation
var gfg = d3.geoEquirectangular()
.scale(width / 1.5 / Math.PI)
.rotate([45, 0])
.center([0, 10])
.translate([width / 2, height / 2])
// Loading the json data
// Used json file stored at
// https://raw.githubusercontent.com/janasayantan
// /datageojson/master/world.json
d3.json("https://raw.githubusercontent.com/"
+ "janasayantan/datageojson/master/world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "grey")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

旋转45度anti-clock并以(0,10)为中心的等角投影
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoEquirectangular() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
