D3.js是一个JavaScript库,用于在Web浏览器中生成动态的交互式数据可视化。它利用可伸缩矢量图形,HTML5和级联样式表标准。 d3.js中的geoEckert3()函数用于绘制Eckert III投影,该投影是既不是保形也不是等面积的伪圆柱投影。此投影由Max Eckert于1906年提出,主要用于世界Map。
用法:
d3.geoEckert3()
参数:此方法不接受任何参数。
返回:此方法根据给定的JSON数据创建Eckert3投影。
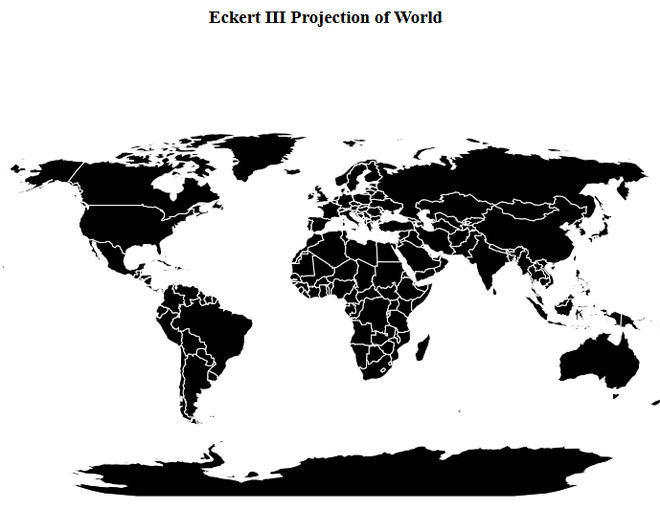
范例1:以下示例对Eckert3进行投影,该投影的中心为(0,0),并且没有旋转。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<center>
<h3 style="color:black">
Eckert III Projection of World
</h3>
</center>
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// geoEckert III projection
// Center(0, 0) and no rotation
var gfg = d3.geoEckert3()
.scale(width / 1.5 / Math.PI)
.rotate([-10, 0])
.center([0, -10])
.translate([width / 2, height / 2])
// Loading the json data
// Used json file stored at
// https://raw.githubusercontent.com/janasayantan
// datageojson/master/world.json
d3.json("https://raw.githubusercontent.com/"
+ "janasayantan/datageojson/master/world.json",
function(data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

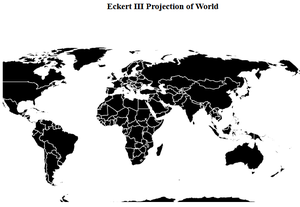
范例2:在下面的示例中,我们将制作Eckert3投影,其中心为(20,20),并且相对于y轴逆时针旋转30度。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<center>
<h3 style="color:black">
Eckert III Projection of World
</h3>
</center>
<svg width="700" height="400">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// geoEckert III projection
// Center(20, 20) and rotating 30
// degree anti-clockwise
var gfg = d3.geoEckert3()
.scale(width / 1.5 / Math.PI)
.rotate([-30, 0])
.center([20, 20])
.translate([width / 2, height / 2])
// Loading the json data
// Used json file stored at
// https://raw.githubusercontent.com/janasayantan
// datageojson/master/world.json
d3.json("https://raw.githubusercontent.com/"
+ "janasayantan/datageojson/master/world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoEckert3() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
