D3.js是一个JavaScript库,用于在Web浏览器中生成动态的交互式数据可视化。它利用可伸缩矢量图形,HTML5和级联样式表标准。
d3.js中的geoEckert2()函数用于绘制Eckert II投影,该投影是equal-area伪圆柱图投影。在赤道方面,经度和纬度线的网络仅由直线组成,并且外边界具有细长六边形的独特形状。
用法:
d3.geoEckert2()
参数:此方法不接受任何参数。
返回值:此方法从给定的JSON数据创建Eckert2投影。
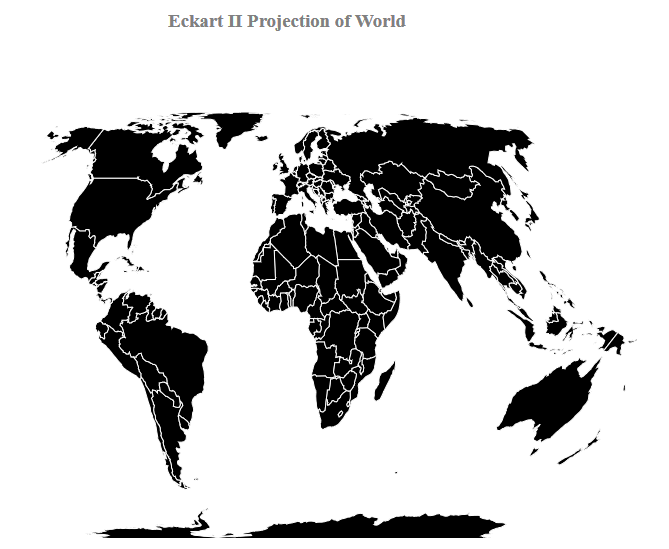
范例1:以下示例对Eckert2进行投影,其中心为(0,0),并且没有旋转。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<center>
<h3 style="color:grey">
Eckart II Projection of World
</h3>
</center>
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Eckart2 projection
var gfg = d3.geoEckert2()
.scale(width / 1.5 / Math.PI)
.rotate([0,0])
.center([0,0])
.translate([width / 2, height / 2])
// Loading the json data
d3.json("https://raw.githubusercontent.com/"
+ "janasayantan/datageojson/master/world.json",
function(data){
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
).style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

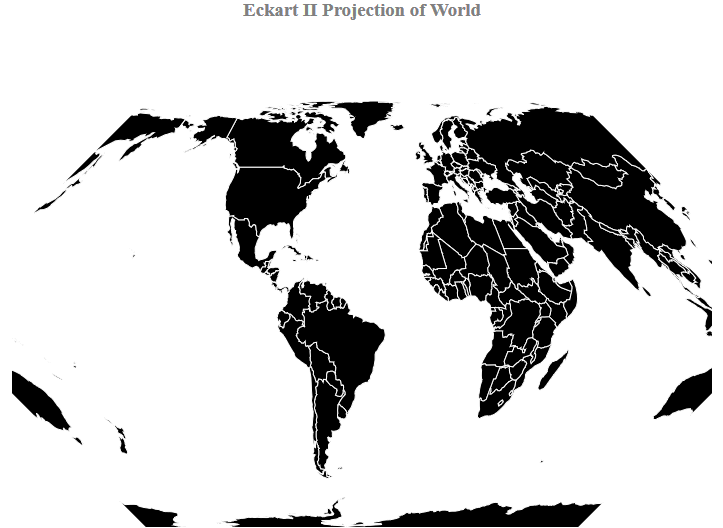
范例2:以下示例对Eckert II进行世界投影,其中心位于(0,0),并且相对于X轴旋转45度。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<center>
<h3 style="color:grey">
Eckart II Projection of World
</h3>
</center>
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Eckart2 projection
// Center(0,0) and rotating 45 degree
var gfg = d3.geoEckert2()
.scale(width / 1.5 / Math.PI)
.rotate([45,0])
.center([0,0])
.translate([width / 2, height / 2])
// Loading the json data
d3.json("https://raw.githubusercontent.com/"
+ "janasayantan/datageojson/master/world.json",
function(data){
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
).style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoEckert2() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
