d3.js中的geoBerghaus()函数用于从给定的geojson数据绘制Berghaus Dinomic投影。这是star-shaped方位角世界Map投影,它不是保形的或面积相等的。所使用的星形中默认的波瓣数为5,并且可以根据需要更改。
用法:
d3.geoBerghaus()
参数:此方法不接受任何参数。
返回:此方法返回Berghaus投影。
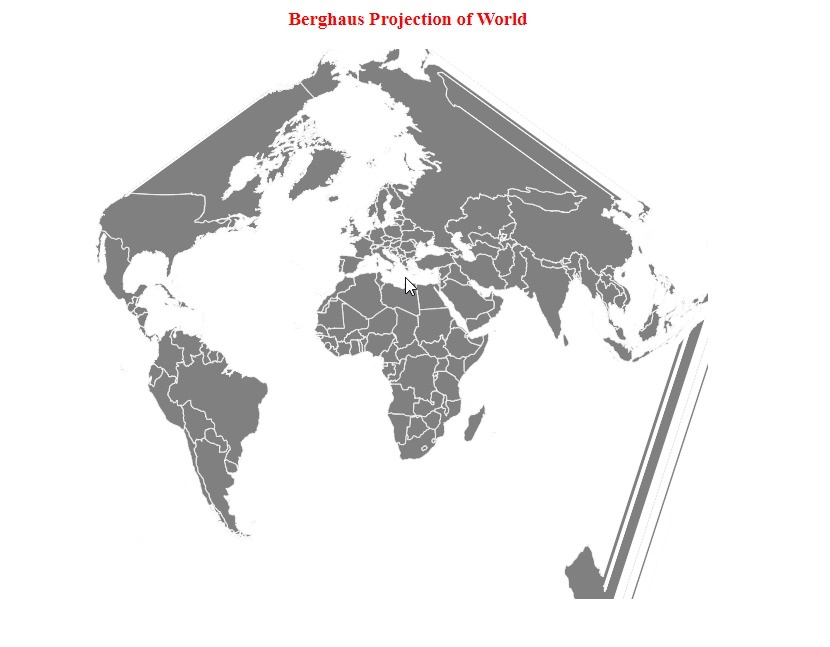
例:以下示例说明了伯格豪斯世界的投影。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:800px; height:600px;">
<center>
<h3 style="color:red">
Berghaus Projection of World
</h3>
</center>
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Berghaus projection
var gfg = d3.geoBerghaus()
.scale(width / 1.5 / Math.PI)
.translate([width / 2, height / 2])
// Loading the geojson data
d3.json("https://raw.githubusercontent.com/" +
"janasayantan/datageojson/master/" +
"geoworld%20.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "grey")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
});
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoBerghaus() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
