d3.js中的geoAzimuthalEquidistant()函数用于从给定的geojson数据绘制Azimuthal等距投影。这是一种Map投影,其中Map上的所有点均与中心点成比例地处于正确距离。同样,Map上的所有点都从中心点指向正确的方向。
用法:
d3.geoAzimuthalEquidistant()
参数:此方法不接受任何参数。
返回值:此方法返回方位角等距投影。
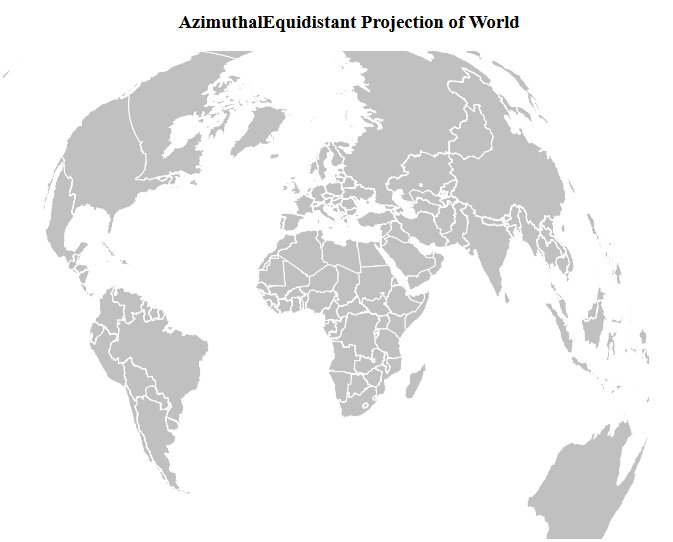
范例1:以下示例绘制了以(0,0)为中心的世界的方位角等距投影。
HTML
<html>
<head>
<script src="https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:800px;
height:600px;">
<center>
<h3 style="color:black">
AzimuthalEquidistant Projection
of World
</h3>
</center>
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// AzimuthalEquidistant projection
var gfg = d3.geoAzimuthalEquidistant()
.scale(width / 1.5 / Math.PI)
.translate([width / 2, height / 2]);
// Loading the geojson data
d3.json("https://raw.githubusercontent.com/" +
"janasayantan/datageojson/master/" +
"geoworld%20.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "Silver")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
});
</script>
</body>
</html>输出:

范例2:以下示例使方位角等距投影以(-10,0)为中心,并相对于x轴旋转了10度anti-clockwise。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px;
height:600px;">
<center>
<h3 style="color:grey">
AzimuthalEquidistant Projection
of World
</h3>
</center>
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// AzimuthalEquidistant projection
// Center(0,-10) and roating -10 degree
var gfg = d3.geoAzimuthalEquidistant()
.scale(width / 1.5 / Math.PI)
.rotate([-10, 0])
.center([0, -10])
.translate([width / 2, height / 2]);
// Loading the geojson data
d3.json("https://raw.githubusercontent.com/" +
"janasayantan/datageojson/master/" +
"world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "green")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
});
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoAzimuthalEquidistant() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
