d3.js中的geoArmadillo()函数用于绘制给定geojson数据的Armadillo投影。它是用于世界Map的Map投影,可用于显示全局大部分地区,而不是透视图的局限性。它既不是保形的也不是equal-area。中心默认为20°平行线,如果使用其他平行线,则可以更改中心线。
用法:
d3.geoArmadillo()
参数:此方法不接受任何参数。
返回值:此方法返回Armadillo投影。
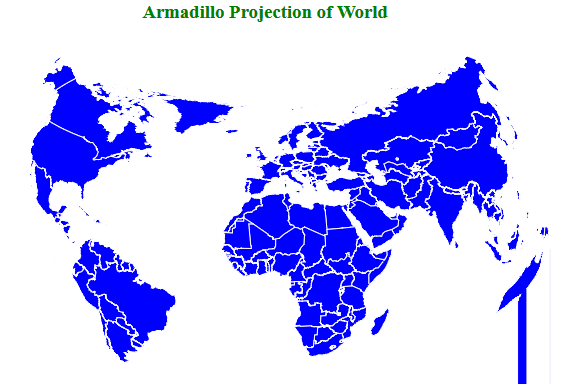
范例1:以下示例绘制了世界的犰狳投影。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:700px;">
<center>
<h3 style="color:green">
Armadillo Projection of World
</h3>
</center>
<svg width="700" height="350">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Armadillo projection
var gfg = d3.geoArmadillo()
.scale(width / 1.5 / Math.PI)
.translate([width / 2, height / 2]);
// Loading the json data
d3.json("https://raw.githubusercontent.com/" +
"janasayantan/datageojson/master/" +
"geoworld%20.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "blue")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
});
</script>
</body>
</html>输出:

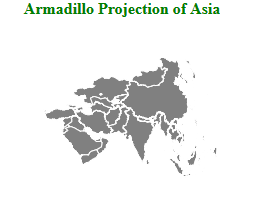
范例2:以下示例绘制了Armadillo亚洲投影。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:500px; height:700px;">
<center>
<h3 style="color:green">
Armadillo Projection of Asia
</h3>
</center>
<svg width="600" height="350">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Armadillo projection
var gfg = d3.geoArmadillo()
.scale(width / 1.5 / Math.PI)
.center([100, 0])
.translate([width / 2, height / 2]);
// Loading the geojson data
d3.json("https://raw.githubusercontent.com/" +
"janasayantan/datageojson/master/" +
"geoasia.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "grey")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff");
})
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoArmadillo() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
