D3.js中的format()函数用于格式化D3中可用的不同样式的数字。它是locale.format的别名。
用法:
d3.format(specifier)(value);
参数:它采用上面给定和下面描述的参数。
- specifier:它指定格式类型。
- value:这是要格式化的数字。
返回值:它返回数字。
下面给出了上述函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
// It gives the floating point up to two decimals
console.log(d3.format(".2f")(42.444))
// It sets the SI-Prefix with two significant digits
console.log(d3.format(".4s")(42000))
// Currency sign i.e $
console.log(d3.format("$, ")(4200))
/* Left and right side of the number is
filled with dots and centered.*/
console.log(d3.format("^, ")(42.444))
// Localised fixed-point currency
console.log(d3.format("($.2f")(42.444))
console.log(d3.format(".^20")(42))
// Prefixed lowercase hexadecimal number
console.log(d3.format("#x")(2))
// Prefixed lowercase hexadecimal number
console.log(d3.format("#x")(42))
/* Number is grouped thousand with
two significant digits*/
console.log(d3.format(", .2r")(42124))
</script>
</body>
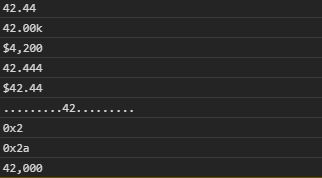
</html>输出:

相关用法
- PHP DateTime format()用法及代码示例
- PHP IntlDateFormatter format()用法及代码示例
- Express.js res.format()用法及代码示例
- Moment.js moment().format()用法及代码示例
- Node.js util.format()用法及代码示例
- Node.js path.format()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js format() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
