density.cellSize()函数用于设置密度估计器函数的像元大小。如果给定了像元大小,则此函数设置单个像元的大小。如果未给出像元的大小,则它将返回等于4的当前像元大小。请注意,像元越小,轮廓多边形中就会出现更多的细节。
用法:
d3.contourDensity.cellSize([cellSize]);
参数:此函数采用上面给出的和下面描述的一个参数。
- cellSize:它需要一个定义单元格大小的数字。
返回值:此函数不返回任何内容。
注意:请先创建文件“data.csv”,然后再执行代码。
下面给出了一些density.cellSize()函数的示例。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="
width=device-width, initial-scale=1.0">
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-contour.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<script>
// append the svg object to the body.
var svg = d3.select("body")
.append("svg")
.attr("width", 530)
.attr("height", 480)
.append("g")
.attr("transform",
"translate(" + 40 + ", " + -80 + ")");
// read data
d3.csv("./data.csv", function(data) {
var y = d3.scaleLinear()
.domain([2, 30])
.range([ 300, 100 ]);
var x = d3.scaleLinear()
.domain([2, 22])
.range([ 0, 200]);
svg.append("g")
.call(d3.axisLeft(y));
svg.append("g")
.attr("transform", "translate(0, " + 300 + ")")
.call(d3.axisBottom(x));
var density= d3.contourDensity()
.y(function(d) { return y(d.y); })
.x(function(d) { return x(d.x); })
// Use of cellSize() Function
.cellSize(100)
(data)
svg.selectAll("path")
.data(density)
.enter()
.append("path")
.attr("d", d3.geoPath())
.attr("fill", "none")
.attr("stroke", "green")
});
// Data for csv file
// x, y, group
// 9.45, 14.14, H
// 9.1, 14.14, H
// 9.9, 9.9, H
// 9.6, 14.5, H
// 9.1, 9.7, H
// 14.7, 9.5, H
// 7.9, 9.6, H
// 14.7, 9.7, H
// 9.45, 14.14, H
// 12.1, 9.14, H
// 7.5, 9, H
// 14.5, 14.5, H
// 9.45, 9.7, H
// 14.45, 9.6, H
// 9.5, 7.6, H
// 9, 9.45, H
// 14.7, 12, H
// 9.7, 9.7, H
// 9.6, 9, H
// 12, 9, H
// 9.45, 14.5, H
// 9.9, 14.6, H
// 12.7, 9.9, H
// 9, 12.14, H
// 9, 14.9, H
// 9.5, 9.7, H
// 9.7, 14.7, H
// 9.9, 14.5, H
// 14, 14.5, H
// 7.9, 9, H
// 9.9, 9.45, H
// 9, 14.14, H
// 14.7, 9.7, H
// 14.5, 9.9, H
</script>
</body>
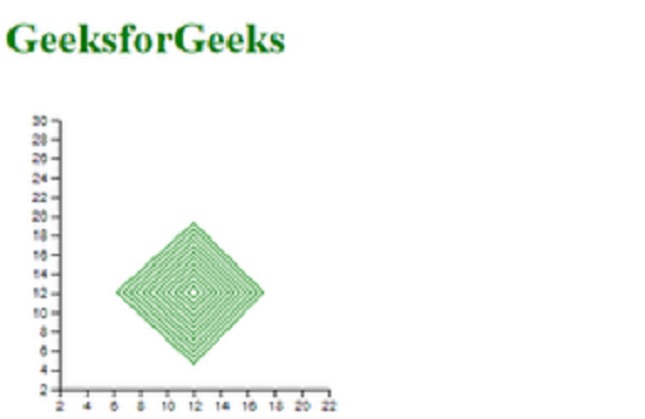
</html> 输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="
width=device-width, initial-scale=1.0">
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-contour.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<script>
// append the svg object to the body.
var svg = d3.select("body")
.append("svg")
.attr("width", 530)
.attr("height", 480)
.append("g")
.attr("transform",
"translate(" + 40 + ", " + -80 + ")");
// read data
d3.csv("./data.csv", function(data) {
var y = d3.scaleLinear()
.domain([2, 30])
.range([ 300, 100 ]);
var x = d3.scaleLinear()
.domain([2, 22])
.range([ 0, 200]);
svg.append("g")
.call(d3.axisLeft(y));
svg.append("g")
.attr("transform", "translate(0, " + 300 + ")")
.call(d3.axisBottom(x));
var density= d3.contourDensity()
.y(function(d) { return y(d.y); })
.x(function(d) { return x(d.x); })
.bandwidth(15)
// Use of cellSize() Function
.cellSize(50)
(data)
svg.selectAll("path")
.data(density)
.enter()
.append("path")
.attr("d", d3.geoPath())
.attr("fill", "none")
.attr("stroke", "green")
});
// Data for csv file
// x, y, group
// 9.45, 14.14, H
// 9.1, 14.14, H
// 9.9, 9.9, H
// 9.6, 14.5, H
// 9.1, 9.7, H
// 14.7, 9.5, H
// 7.9, 9.6, H
// 14.7, 9.7, H
// 9.45, 14.14, H
// 12.1, 9.14, H
// 7.5, 9, H
// 14.5, 14.5, H
// 9.45, 9.7, H
// 14.45, 9.6, H
// 9.5, 7.6, H
// 9, 9.45, H
// 14.7, 12, H
// 9.7, 9.7, H
// 9.6, 9, H
// 12, 9, H
// 9.45, 14.5, H
// 9.9, 14.6, H
// 12.7, 9.9, H
// 9, 12.14, H
// 9, 14.9, H
// 9.5, 9.7, H
// 9.7, 14.7, H
// 9.9, 14.5, H
// 14, 14.5, H
// 7.9, 9, H
// 9.9, 9.45, H
// 9, 14.14, H
// 14.7, 9.7, H
// 14.5, 9.9, H
</script>
</body>
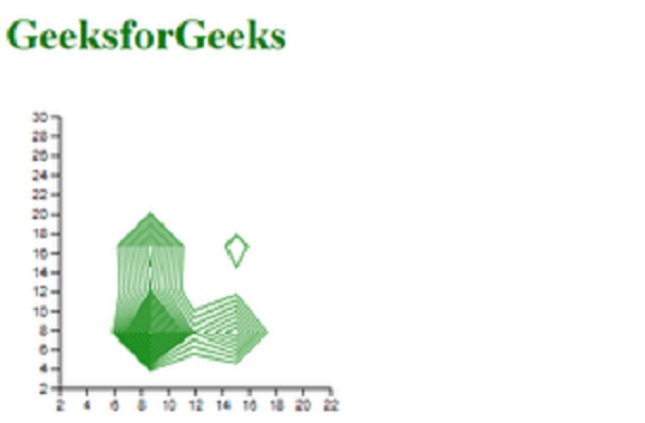
</html> 输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js density.cellSize() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
