德劳奈.hullPolygon()方法返回表示凸包的闭合多边形 [[x0, y0], [x1, y1], …, [x0, y0]]。
用法:
Delaunay.hullPolygon()
参数:
该方法不带参数。
返回值:
此方法返回表示凸包的多边形数组。
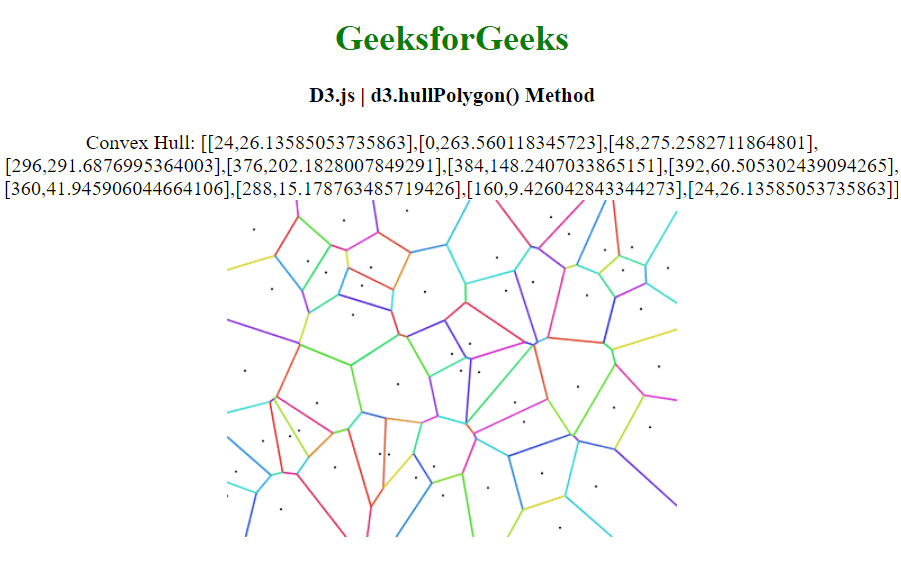
示例 1:下面的代码示例显示了使用d3.德劳奈.hullPolygon()方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body style="text-align: center;">
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | d3.hullPolygon() Method
</h3>
<div id="app" style=
"text-align: center;
margin-top: 20px;
font-size: 18px;">
</div>
<script type="module">
import * as d3 from "https://cdn.skypack.dev/d3@7";
const canvasWidth = 400;
const canvasHeight = 300;
const canvas =
document.createElement("canvas");
const context = canvas.getContext("2d");
canvas.width = canvasWidth;
canvas.height = canvasHeight;
const data = Array(50).fill()
.map((_, i) => ({
x: (i * canvasWidth) / 50,
y: Math.random() * canvasHeight
}));
const voronoi = d3.Delaunay.from(data,
(d) => d.x,
(d) => d.y
).voronoi([0, 0, canvasWidth, canvasHeight]);
context.clearRect(0, 0, canvasWidth, canvasHeight);
context.fillStyle = "black";
context.beginPath();
voronoi.delaunay.renderPoints(context, 1);
context.fill();
context.lineWidth = 1.5;
const segments =
voronoi.render().split(/M/).slice(1);
for (const e of segments) {
context.beginPath();
context.strokeStyle =
d3.hsl(360 * Math.random(), 0.7, 0.5);
context.stroke(new Path2D("M" + e));
}
const hull = voronoi.delaunay.hullPolygon();
document.querySelector("#app").innerHTML =
`Convex Hull: ${JSON.stringify(hull)}`;
document.querySelector("#app").
appendChild(canvas);
</script>
</body>
</html>输出:

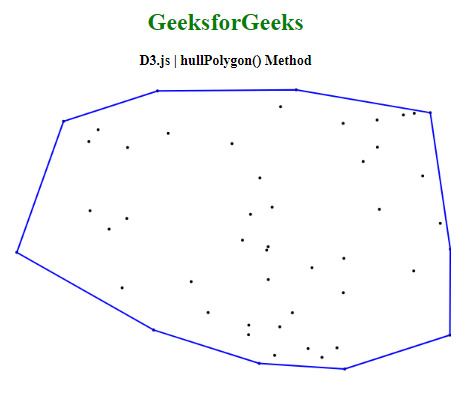
示例 2:下面的代码演示了D3.js的使用HullPloygon()计算一组点的凸包的方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body style="text-align: center;">
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | hullPolygon() Method
</h3>
<div id="app" style=
"text-align: center;
margin-top: 20px;">
</div>
<script type="module">
import * as d3 from "https://cdn.skypack.dev/d3@7";
const width = 600;
const height = 400;
const points = Array.from({ length: 50 },
() => [Math.random() * width,
Math.random() * height]);
const delaunay = d3.Delaunay.from(points);
const hull = delaunay.hullPolygon();
const canvas = d3.select("#app")
.append("canvas")
.attr("width", width)
.attr("height", height);
const context =
canvas.node().getContext("2d");
context.beginPath();
delaunay.renderPoints(context);
context.fillStyle = "black";
context.fill();
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 2;
context.moveTo(hull[0][0], hull[0][1]);
for (const point of hull) {
context.lineTo(point[0], point[1]);
}
context.closePath();
context.stroke();
</script>
</body>
</html>输出:

相关用法
- d3.js Delaunay.hull用法及代码示例
- d3.js Delaunay.halfedges用法及代码示例
- d3.js Delaunay.trianglePolygons()用法及代码示例
- d3.js Delaunay.find()用法及代码示例
- d3.js Delaunay.from()用法及代码示例
- d3.js d3.values()用法及代码示例
- d3.js d3.timeMilliseconds()用法及代码示例
- d3.js color.displayable()用法及代码示例
- d3.js color.rgb()用法及代码示例
- d3.js color.toString()用法及代码示例
- d3.js d3.ascending()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- d3.js d3.color()用法及代码示例
- d3.js d3.continuous.clamp()用法及代码示例
- d3.js d3.continuous()用法及代码示例
- d3.js d3.continuous.invert()用法及代码示例
- d3.js d3.cross()用法及代码示例
- d3.js d3.cubehelix()用法及代码示例
- d3.js d3.descending()用法及代码示例
- d3.js d3.deviation()用法及代码示例
- d3.js d3.extent()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- d3.js d3.keys()用法及代码示例
- d3.js d3.lab()用法及代码示例
注:本文由纯净天空筛选整理自kirandeepkaurguler大神的英文原创作品 D3.js Delaunay.hullPolygon() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
