Continuous.copy() 函数用于创建和返回给定比例的精确副本。原始比例的任何变化都不会影响返回比例,反之亦然。
用法:
continuous.copy();
参数:该函数不接受任何参数。
返回值:此函数返回原始比例的副本。
以下示例说明了D3.js中的Continuous.copy()函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>continuous.copy() Function </p>
<script>
var x = d3.scaleLinear()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6])
var copy = x.copy();
document.write("</br>");
document.write("<p> This is from original:");
document.write("<h3>" + x(0.5144) + "</h3>");
document.write("<p> This is a copy of original:");
document.write("<h3>" + copy(0.5144) + "</h3>");
</script>
</body>
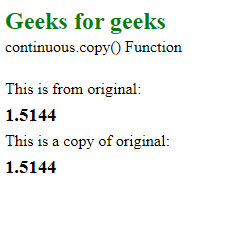
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<title>Geeks for geeks</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2>Geeks for geeks</h2>
<p>continuous.copy() Function </p>
<script>
var x = d3.scaleLinear()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6])
var copy = x.copy()
.interpolate(d3.interpolateRound);
document.write("</br>");
document.write("This is from original:");
document.write("<h3>" + x(0.5144) + "</h3>");
document.write("This is a copy of original:");
document.write("<h3>" + copy(0.5144) + "</h3>");
</script>
</body>
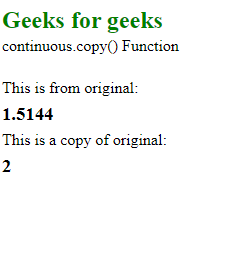
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js continuous.copy() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
