D3.js 的 color.brighter() 函数用于复制在原始颜色中具有一些额外亮度或暗度的颜色。
用法:
color.brighter(k)
参数:这个函数只接受一个参数 k 是原始颜色所需的亮度量。它是整数值。
返回值:它返回对象。
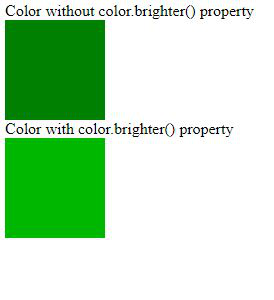
范例1:当没有给出k的值时
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<title>D3.js color.brighter() Function</title>
</head>
<style>
.box {
height:100px;
width:100px;
}
.box1 {
height:100px;
width:100px;
}
</style>
<body>
Color without color.brighter() property
<div class="box"></div>
Color with color.brighter() property
<div class="box1"></div>
<!--fetching from CDN of D3.js -->
<script type="text/javascript" src=
"https://d3js.org/d3.v4.min.js">
</script>
<script>
let box = document.querySelector(".box");
let box1 = document.querySelector(".box1");
var color = d3.color("green");
box.style.backgroundColor =
`rgb(${color.r},${color.g},${color.b})`;
var color = color.brighter();
box1.style.backgroundColor =
`rgb(${color.r},${color.g},${color.b})`;
</script>
</body>
</html>输出:

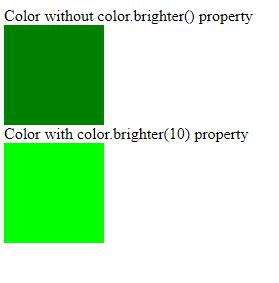
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>D3.js color.brighter() Function</title>
</head>
<style>
.box {
height:100px;
width:100px;
}
.box1 {
height:100px;
width:100px;
}
</style>
<body>
Color without color.brighter() property
<div class="box"></div>
Color with color.brighter(10) property
<div class="box1"></div>
<!--fetching from CDN of D3.js -->
<script type="text/javascript" src=
"https://d3js.org/d3.v4.min.js">
</script>
<script>
let box = document.querySelector(".box");
let box1 = document.querySelector(".box1");
var color = d3.color("green");
box.style.backgroundColor =
`rgb(${color.r},${color.g},${color.b})`;
var color = color.brighter(10);
box1.style.backgroundColor =
`rgb(${color.r},${color.g},${color.b})`;
</script>
</body>
</html>输出:

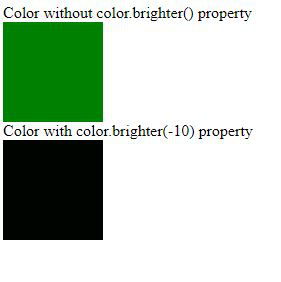
范例3:当 k < 0 时
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>D3.js color.brighter() Function</title>
</head>
<style>
.box {
height:100px;
width:100px;
}
.box1 {
height:100px;
width:100px;
}
</style>
<body>
Color without color.brighter() property
<div class="box"></div>
Color with color.brighter(-10) property
<div class="box1"></div>
<!--fetching from CDN of D3.js -->
<script type="text/javascript" src=
"https://d3js.org/d3.v4.min.js">
</script>
<script>
let box = document.querySelector(".box");
let box1 = document.querySelector(".box1");
var color = d3.color("green");
box.style.backgroundColor =
`rgb(${color.r},${color.g},${color.b})`;
var color = color.brighter(-10);
box1.style.backgroundColor =
`rgb(${color.r},${color.g},${color.b})`;
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js color.brighter() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
