d3.closePath()函数用于关闭当前正在进行的子路径,几乎与SVG的closepath命令相同。
用法:
d3.closePath()
参数:它不接受任何参数。
返回值:它不返回任何值。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path1,
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<h1>GeeksforGeeks</h1>
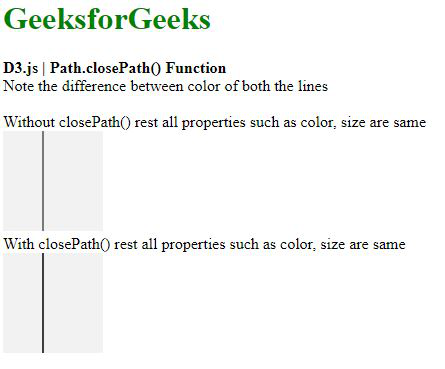
<b>D3.js | Path.closePath() Function</b>
<br>
Note the difference between
color of both the lines
<br><br>
Without closePath() rest all properties
such as color, size are same <br>
<svg width="100" height="100">
<path class="path1">
</svg> <br>
With closePath() rest all properties
such as color, size are same <br>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path1 = d3.path();
path1.moveTo(40, 0);
// Making line to x:0 and y:100
path1.lineTo(40, 100);
d3.select(".path1").attr("d", path1);
// Creating a path
var path1 = d3.path();
path1.moveTo(40, 0);
// Making line to x:0 and y:100
path1.lineTo(40, 100);
// Closing the path
path1.closePath();
d3.select(".path2").attr("d", path1);
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path1,
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<h1>GeeksforGeeks</h1>
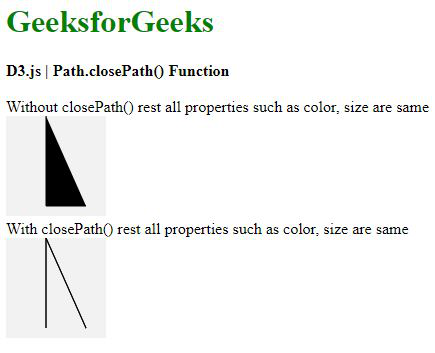
<b>D3.js | Path.closePath() Function</b>
<br><br>
Without closePath() rest all properties
such as color, size are same <br>
<svg width="100" height="100">
<path class="path1">
</svg> <br>
With closePath() rest all properties
such as color, size are same <br>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path1 = d3.path();
path1.moveTo(40, 0);
// Making line to x:40 and y:100
path1.lineTo(40, 90);
// Making line to x:80 and y:100
path1.lineTo(80, 90);
d3.select(".path1").attr("d", path1);
// Creating a path
var path1 = d3.path();
path1.moveTo(40, 0);
// Making line to x:40 and y:100
path1.lineTo(40, 90);
// Closing the path
path1.closePath();
// Making line to x:80 and y:100
path1.lineTo(80, 90);
// Closing the path
path1.closePath();
d3.select(".path2").attr("d", path1);
</script>
</body>
</html>输出:

相关用法
- HTML canvas closePath()用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js closePath() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
