d3.clientPoint()用于返回附加到特定容器或HTML标签的特定事件的x坐标和y坐标。
用法:
d3.clientPoint(container, event);
参数:该函数接受上面提到和下面描述的两个参数。
- container:容器可以是HTML或SVG容器。
- event:该事件可以是任何事件,例如触摸,单击,悬停等。
返回值:它返回坐标x和y的数组。
以下示例说明了JavaScript中的D3.js clientPoint()函数
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js clientPoint() Function</title>
</head>
<style>
div {
width:200px;
height:200px;
background-color:green;
}
</style>
<body>
<div></div>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("div");
btn.addEventListener("click", createDot);
var div = d3.select("div").node();
function createDot(event) {
let pos = d3.clientPoint(div, event);
console.log(pos);
}
</script>
</body>
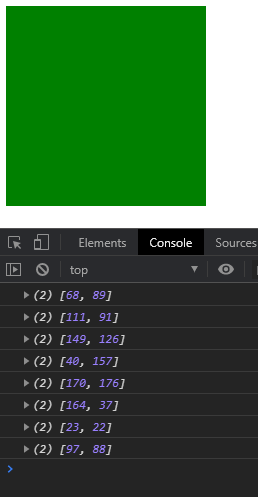
</html>输出:单击绿色框后,输出将显示在控制台窗口中。

范例2:在发生点击事件的地方会创建白点。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js clientPoint() Function</title>
</head>
<style>
svg {
width:200px;
height:200px;
background-color:green;
}
</style>
<body>
<svg></svg>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("svg");
btn.addEventListener("click", createDot);
var svg = d3.select("svg").node();
function createDot(event) {
let pos = d3.clientPoint(svg, event);
console.log(pos);
d3.select(svg).append("circle").attr("fill", "white")
.attr("r", 5).attr("cx", pos[0]).attr("cy", pos[1]);
}
</script>
</body>
</html>输出:
在单击SVG容器之前:

单击SVG容器后:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js clientPoint() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
