D3.js中的brush.extent()函数用于将可刷范围设置为指定的点阵列[[00,00],[x1,11]],其中[00,00]是左上角,[x1,11]是右下角并返回画笔。
用法:
brush.extent([extent]);
参数:该函数接受如上所述和以下描述的单个参数
- extent:此参数确定不可见覆盖的大小,并限制画笔的选择
返回值:此函数返回画笔。
以下示例程序旨在说明D3.js中的brush.extent()函数
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
Geeksforgeeks
</h1>
<p style="color:green;">
D3.js | brush.extent() Function <br>
</p>
<svg width="400" height="200" id="brush">
</svg>
<script>
// Selecting SVG element
d3.select("#brush")
// Creating a brush using the
// d3.brush function
.call( d3.brush()
// use of brush.extent() Function
.extent( [ [0,0], [600,300] ] )
)
.style("fill", "#e0afdd");
</script>
</center>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
Geeksforgeeks
</h1>
<p style="color:green;">
D3.js | brush.extent() Function <br>
Dimensions are:<br>
</p>
<p id="p"></p>
<svg width="600" height="600" id="brush">
</svg>
<script>
// Selecting SVG element
d3.select("#brush")
// Creating a brush
.call(d3.brush()
// Calling a function
// on brush change
.on("brush", geekBrush)
// Use of brush.extent() Function
.extent([[0, 0], [600, 300]])
);
function geekBrush() {
const sel = d3.brushSelection(this);
var p = document.getElementById("p");
p.innerHTML = "X0:"
+ sel[0][1] + `<br>`
+ "X1:" + sel[1][1]
+ `<br>` + "Y0:"
+ sel[0][0] + `<br>`
+ "Y1:" + sel[1][0] + `<br>`;
}
</script>
</center>
</body>
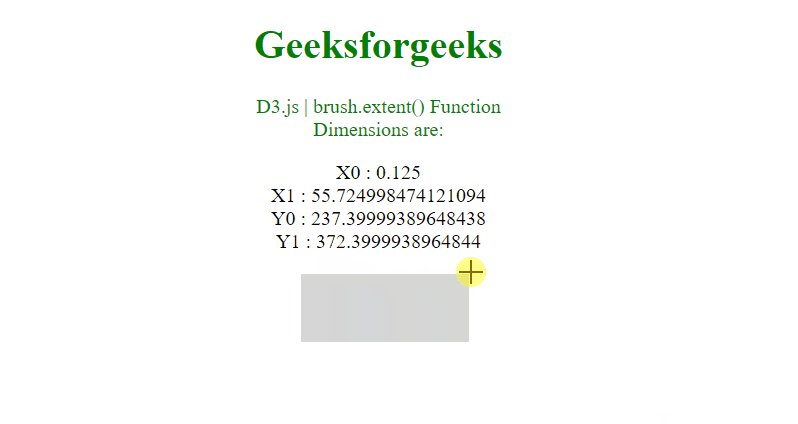
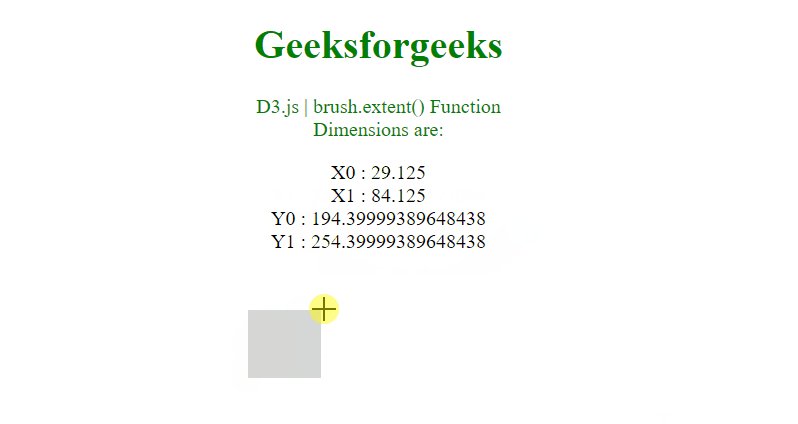
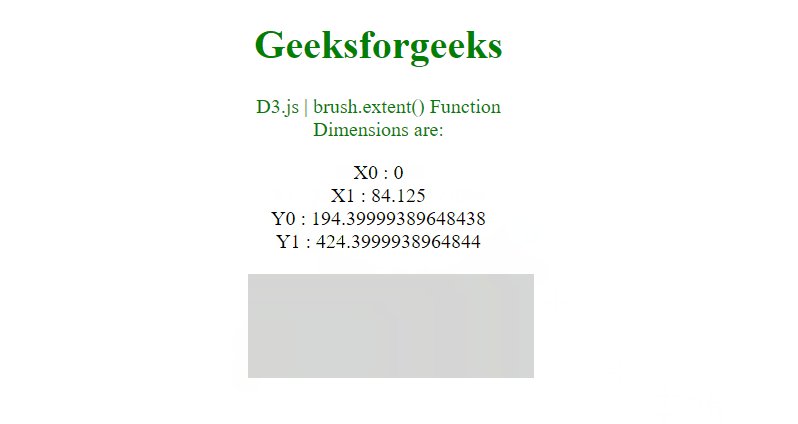
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js brush.extent() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
