d3.js中的d3.bezierCurveTo()函数用于通过某些控制点将cubic-bezier段从当前给定点绘制到某个点。
用法:
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y);
参数:该函数采用以下参数。
- cpx1:它是贝塞尔曲线控制点的x1坐标。
- cpy1:它是贝塞尔曲线控制点的y1坐标。
- cpx2:它是贝塞尔曲线控制点的x2坐标。
- cpy2:它是贝塞尔曲线控制点的y2坐标。
- x:它是端点的x坐标。
- y:它是端点的y坐标。
返回值:此函数不返回任何值。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<h1>GeeksforGeeks</h1>
<b>D3.js | Path.bezierCurveTo() Function</b>
<br><br>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path = d3.path();
path.moveTo(10, 10);
path.bezierCurveTo(95, 10, 50, 90, 10, 10)
// Closing the path
path.closePath();
d3.select(".path2").attr("d", path);
</script>
</body>
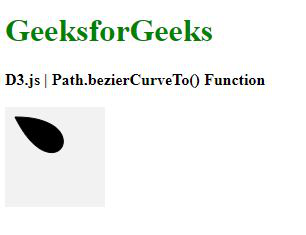
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<h1>GeeksforGeeks</h1>
<b>D3.js | Path.bezierCurveTo() Function</b>
<br><br>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path = d3.path();
path.moveTo(10, 10);
path.bezierCurveTo(95, 10, 50, 90, 10, 10)
// Closing the path
path.closePath();
path.bezierCurveTo(90, 10, 15, 110, 10, 10)
// Closing the path
path.closePath();
d3.select(".path2").attr("d", path);
</script>
</body>
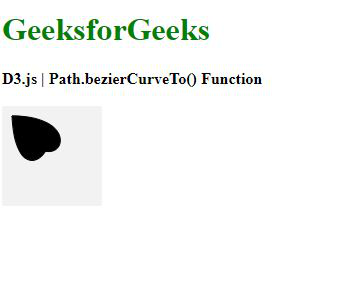
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js bezierCurveTo() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
