band.rangeRound()函数用于将小数位数的范围设置为指定的两个元素的数组,并将此范围也设置为true。
用法:
band.rangeRound([range])
参数:此函数接受上面给定和下面描述的单个参数:
- range:此参数接受一个包含两个元素的数字数组。
返回值:此函数不返回任何内容。
下面给出的是上面给出的函数的一些例子。
范例1:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the band scale with
// specified domain and range.
var band = d3.scaleBand()
.domain([10, 20, 30, 40, 50])
.range([0, 1]);
console.log("Without rangeRound function:");
console.log("band(10):", band(10));
console.log("band(20):", band(20));
console.log("With rangeRound function:");
var band = d3.scaleBand()
.domain([10, 20, 30, 40, 50])
.rangeRound([0, 1]);
console.log("band(10):", band(10));
console.log("band(20):", band(20));
</script>
</body>
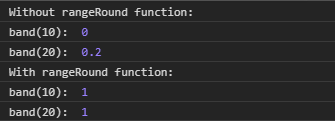
</html>输出:

范例2:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the band scale with
// specified domain and range.
var band = d3.scaleBand()
.domain([1, 2, 3, 4])
// When range is in string
.range(["0", "10"]);
console.log("Without rangeRound function:");
console.log("band(1):", band(1));
console.log("band(2):", band(2));
console.log("With rangeRound function:");
var band = d3.scaleBand()
.domain([1, 2, 3, 4, 5])
.rangeRound(["0", "10"]);
console.log("band(1):", band(1));
console.log("band(2):", band(2));
</script>
</body>
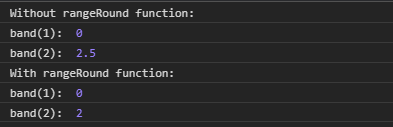
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js band.rangeRound() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
