band.copy()函数用于构造并返回具有相同域和范围的当前音阶的副本。对任何比例进行的任何更改都是相互独立的,即原始比例的更改不会影响复印比例,反之亦然。
用法:
band.copy();
参数:此函数不接受任何参数。
返回值:此函数返回当前刻度的副本。返回类型是一个函数。
下面给出的是上面给出的函数的一些例子。
范例1:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the band scale
//with specified domain and range.
var band = d3.scaleBand()
.domain([10, 20, 30, 40, 50])
.range([10, 100]);
// Discrete values are automatically created
// By the band function
// Band of the range is [10, 100]
console.log("band(10):", band(10));
console.log("band(50):", band(50));
var bandCopy = band.copy();
console.log("bandCopy(10):", bandCopy(10));
console.log("bandCopy(50):", bandCopy(50));
</script>
</body>
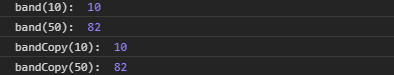
</html>输出:

范例2:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<title>GeekforGeeks</title>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the band scale
// with specified domain and range.
var band = d3.scaleBand()
.domain([10, 20, 30, 40, 50])
.range([1, 10]);
// Discrete values are automatically created
// By the band function
// Band of the range is [1, 10]
console.log(
"Before any type of change in original scale:");
console.log("band(10):", band(10));
console.log("band(50):", band(50));
// Making copy of the original scale
var bandCopy = band.copy();
console.log(
"When the range of the original "+
"scale is changed to rangeRound:");
// Making changes to the original scale
band.rangeRound([1, 10]);
console.log("band(10):", band(10));
console.log("band(50):", band(50));
console.log("Output of the copy scale:");
console.log("bandCopy(10):", bandCopy(10));
console.log("bandCopy(50):", bandCopy(50));
</script>
</body>
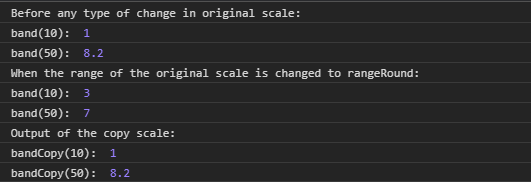
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js band.copy() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
