可以使用内置 D3函数绘制轴。它由线,刻度和标签组成。 D3.js中的d3.axisRight()函数用于创建垂直的right-oriented轴。此函数将为给定的比例尺构造一个新的right-oriented轴生成器,其刻度参数为空,刻度大小为6,填充为3。
可以使用以下脚本配置Axis API。
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
用法:
d3.axisRight( scale )
参数:该函数仅接受如上所述和以下所述的一个参数:
- scale:此参数保存使用的比例。
返回值:该函数返回创建的垂直right-oriented轴。
以下程序说明了D3.js中的d3.axisRight()函数:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | d3.axisRight() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var width = 400, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([0, 100])
.range([height - 50, 0]);
var y_axis = d3.axisRight(yscale);
svg.append("g")
.attr("transform", "translate(100,10)")
.call(y_axis)
</script>
</body>
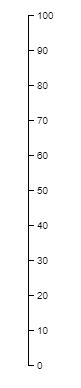
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | d3.axisRight() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:15px sans-serif;
text-anchor:start;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [10, 12, 14, 16, 18, 20];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([height - 50, 0]);
var y_axis = d3.axisRight(yscale);
svg.append("g")
.attr("transform", "translate(100,20)")
.call(y_axis)
</script>
</body>
</html>输出:

注:本文由纯净天空筛选整理自 D3.js axisRight() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
