D3.js中的d3.axis.tickFormat()函数用于控制标记哪些刻度线。此函数用于实现您自己的刻度格式函数。
用法:
axis.tickFormat([format])
参数:该函数接受以下参数。
- format:这些参数是设置刻度格式函数的格式。
返回值:该函数返回当前设置的刻度格式函数,默认为null。
以下程序说明了D3.js中的d3.axis.tickFormat()函数:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | D3.axis.tickFormat() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:15px sans-serif;
text-anchor:center;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([0, 1])
.range([height - 50, 0]);
var y_axis = d3.axisLeft().scale(yscale)
.tickValues([0, .2, .5, .70, 1])
.tickFormat((d, i) => ['a', 'e', 'i', 'o', 'u'][i]);
svg.append("g")
.attr("transform", "translate(100, 20)")
.call(y_axis)
</script>
</body>
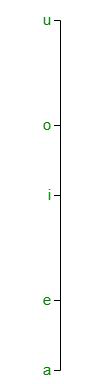
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | D3.axis.tickFormat() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill:green;
font:15px sans-serif;
text-anchor:center;
}
</style>
</head>
<body>
<script>
var width = 600, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, 10])
.range([0, width - 100]);
var x_axis = d3.axisBottom(xscale).ticks(4)
.tickFormat(x => `(${x.toFixed(1)})`);
var xAxisTranslate = height / 2;
svg.append("g")
.attr("transform", "translate(50, "
+ xAxisTranslate + ")")
.call(x_axis)
</script>
</body>
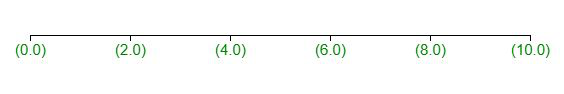
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js axis.tickFormat() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
