d3.padRadius()函数用于设置圆弧中的焊盘半径。如果提供了焊盘半径,则它将焊盘半径设置为指定的函数或数字并返回此弧生成器。
如果没有提供半径,则返回当前的焊盘半径访问器,默认为空,表示焊盘半径自动计算为 sqrt(innerRadius * innerRadius + outerRadius * outerRadius)。焊盘半径计算分隔相邻圆弧的固定线性距离,定义为 padRadius * padAngle。
用法:
arc.padRadius([radius])
参数:此方法接受如上所述和以下描述的单个参数:
- radius:焊盘半径的值。
返回:它返回具有指定焊盘半径的弧。
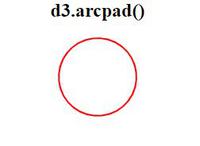
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h2 style="color:black">
d3.arcpad()
</h2>
</center>
<svg width="200" height="200">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// padding radius =10
var arcpad = d3.arc()
.innerRadius(48)
.outerRadius(50)
.padRadius(10)
.startAngle(90)
.endAngle(2 * 180);
svg.append("path")
.attr("class", "arc")
.attr("d", arcpad)
.attr("fill","red");
</script>
</body>
</html>输出:

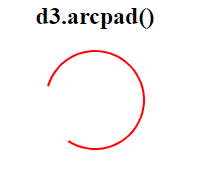
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h2 style="color:black">
d3.arcpad()
</h2>
</center>
<svg width="200" height="200">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// padding radius =5
var arcpad = d3.arc()
.innerRadius(48)
.outerRadius(50)
.padRadius(5)
.startAngle(10)
.endAngle(5);
svg.append("path")
.attr("class", "arc")
.attr("d", arcpad)
.attr("fill","red");
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js arc.padRadius() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
