D3.js库中的arc.padAngle()函数用于将圆弧的填充角度设置为指定的数字。此函数为某些填充圆弧设置相邻圆弧之间的角度。
用法:
arc.padAngle([angle]);
参数:该函数接受如上所述和以下描述的单个参数。
- angle:这需要一个与弧的填充角相对应的数字。
返回值:此函数不返回任何内容。
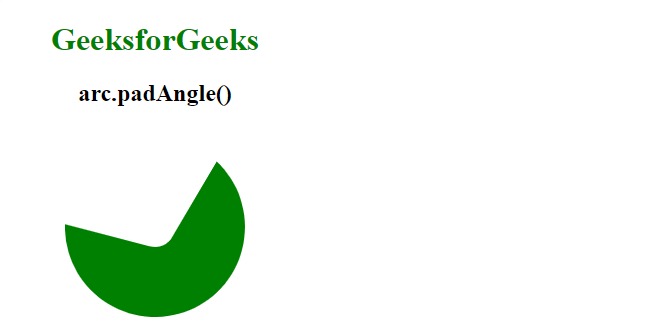
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0" />
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.padAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(20)
.innerRadius(90)
.startAngle(5)
// Use of arc.padAngle() Function
.padAngle(.5)
.endAngle(0.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>输出:

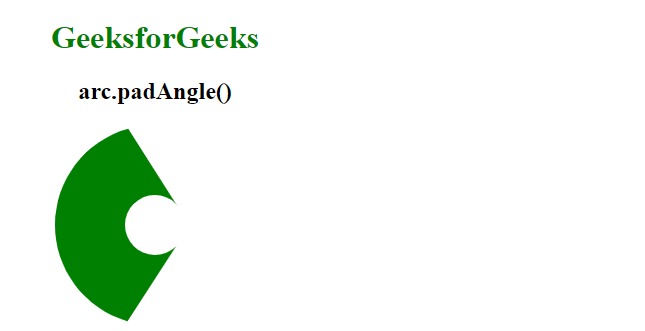
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0" />
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.padAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform",
"translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(30)
.innerRadius(100)
.startAngle(10)
// Use of arc.padAngle() Function
.padAngle(12)
.endAngle(12);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js arc.padAngle() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
