Backbone.js 导航方法用于更新应用程序并将其保存为 URL。也可以通过调用路由函数来完成。
用法:
router.navigate(fragment, [options])参数说明:
fragment:它指定将显示 URL 的参数的名称。
options:它指定触发器和替换等选项来调用路由函数和更新 URL。
让我们举个例子。
看这个例子:
<!DOCTYPE html>
<head>
<title>Router Navigate Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
</head>
<script type="text/javascript">
var RouteMenu = Backbone.View.extend({
el:'#routemenu',
events:{
'click a':'onClick'
},
onClick:function( e ) {
router.navigate('/');
}
});
var Router = Backbone.Router.extend({
routes:{
'route/:id':'defaultRoute'
},
});
var routemenu = new RouteMenu();
Backbone.history.start();
</script>
<body>
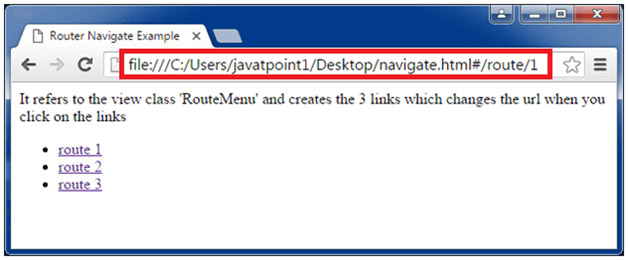
It refers to the view class 'RouteMenu' and creates the 3 links which changes the url when you click on the links
<section id="routemenu">
<ul>
<li> <a href="#/route/1">route 1 </a> </li>
<li> <a href="#/route/2">route 2 </a> </li>
<li> <a href="#/route/3">route 3 </a> </li>
</ul>
</section>
</body>
</html>输出:
将上述代码保存在 navigate.html 文件中,然后在新浏览器中打开此文件。

相关用法
- Backbone.js router.route()用法及代码示例
- Backbone.js router.routes()用法及代码示例
- Backbone.js router.execute()用法及代码示例
- Backbone.js model.url()用法及代码示例
- Backbone.js model.changed()用法及代码示例
- Backbone.js model.save()用法及代码示例
- Backbone.js model.hasChanged()用法及代码示例
- Backbone.js collection.slice()用法及代码示例
- Backbone.js view.render()用法及代码示例
- Backbone.js view.template()用法及代码示例
- Backbone.js collection.parse()用法及代码示例
- Backbone.js model.escape()用法及代码示例
- Backbone.js model.previousAttributes()用法及代码示例
- Backbone.js model.unset()用法及代码示例
- Backbone.js collection.clone()用法及代码示例
- Backbone.js collection.fetch()用法及代码示例
- Backbone.js model.idAttribute()用法及代码示例
- Backbone.js model.changedAttributes()用法及代码示例
- Backbone.js collection.url()用法及代码示例
- Backbone.js collection.length()用法及代码示例
注:本文由纯净天空筛选整理自 Backbone.js router.navigate()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
