Backbone.js 清除模型用于从主干模型中删除所有属性。它也删除了 id 属性。
用法:
model.clear(options)参数说明:
options:它定义了从模型中删除时使用的参数,如 id、name 等。
让我们举个例子。
看这个例子:
<!DOCTYPE html>
<head>
<title> Clear Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
<script type="text/javascript">
var Model = Backbone.Model.extend();
var model = new Model({name:"JavaTpoint", id:1});
document.write("<b>Before using clear, name:</b>", model.get('name'));
document.write("<b>Before using clear, id:</b>", model.get('id'));
document.write("<br>");
model.clear();
document.write("<b>After using clear, name:</b> ", model.get('name'));
document.write("<b>After using clear, id:</b>", model.get('id'));
</script>
</body>
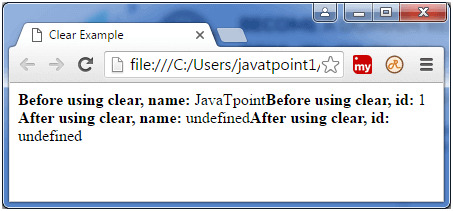
</html>输出:
将上述代码保存在 clear.html 文件中,然后在新浏览器中打开此文件。

相关用法
- Backbone.js model.clone()用法及代码示例
- Backbone.js model.changed()用法及代码示例
- Backbone.js model.changedAttributes()用法及代码示例
- Backbone.js model.cid()用法及代码示例
- Backbone.js model.url()用法及代码示例
- Backbone.js model.save()用法及代码示例
- Backbone.js model.hasChanged()用法及代码示例
- Backbone.js model.escape()用法及代码示例
- Backbone.js model.previousAttributes()用法及代码示例
- Backbone.js model.unset()用法及代码示例
- Backbone.js model.idAttribute()用法及代码示例
- Backbone.js model.toJSON()用法及代码示例
- Backbone.js model.id()用法及代码示例
- Backbone.js model.urlRoot()用法及代码示例
- Backbone.js model.attributes()用法及代码示例
- Backbone.js model.get()用法及代码示例
- Backbone.js model.sync()用法及代码示例
- Backbone.js model.set()用法及代码示例
- Backbone.js model.fetch()用法及代码示例
- Backbone.js model.isValid()用法及代码示例
注:本文由纯净天空筛选整理自 Backbone.js model.clear()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
