Underscore.js 是 javascript 中的一個庫,它使對數組、字符串、對象的操作更加容易和方便。 _.isSymbol() 函數用於檢查給定對象是否為javascript Symbol Object。
注意:在瀏覽器中使用下劃線函數之前,非常有必要鏈接下劃線CDN。鏈接underscore.js CDN時“_”作為全局變量附加到瀏覽器。
用法:
_.isSymbol(object);
參數:它隻需要一個參數,即對象。
返回:它返回布爾值。如果對象是 javascript 的 Symbol 對象,則返回 true,否則函數返回 false。
為了更好地理解該函數,下麵給出了幾個示例。
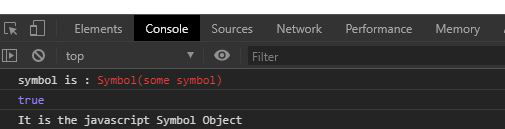
範例1:當符號創建時具有某些值。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
//creating new symbol from symbol object
let e=Symbol("some symbol")
let ans=_.isSymbol(e)
console.log("symbol is:", e)
console.log(_.isSymbol(e))
if(ans)
console.log("It is the javascript Symbol Object")
else
console.log("It is the not javascript Symbol Object")
</script>
</body>
</html>輸出:

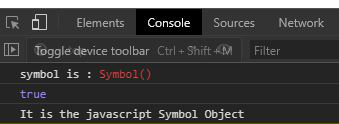
範例2:在沒有給定對象的情況下創建符號時
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
//creating new symbol from symbol object
let e=Symbol()
let ans=_.isSymbol(e)
//printing the symbol
console.log("symbol is:", e.valueOf(e))
//printing true if this is the symbol else false
console.log(_.isSymbol(e))
if(ans)
console.log("It is the javascript Symbol Object")
else
console.log("It is the not javascript Symbol Object")
</script>
</body>
</html>輸出:

範例3:當給定對象是字符串時。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
//creating new string
let e="geeksforgeeks"
let ans=_.isSymbol(e)
//printing the symbol
console.log("symbol is:", e.valueOf(e))
//printing true if this is the symbol else false
console.log(_.isSymbol(e))
if(ans)
console.log("It is the javascript Symbol Object")
else
console.log("It is the not javascript Symbol Object")
</script>
</body>
</html>輸出:

相關用法
- underscore.js _.isSequential()用法及代碼示例
- underscore.js _.isInstanceOf()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
- underscore.js _.isEven()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.isPositive()用法及代碼示例
- underscore.js _.isZero()用法及代碼示例
- underscore.js _.isWeakSet()用法及代碼示例
- underscore.js _.isArrayBuffer()用法及代碼示例
- underscore.js _.isIncreasing()用法及代碼示例
- underscore.js _.isIndexed()用法及代碼示例
- underscore.js _.isAssociative()用法及代碼示例
- underscore.js _.isInteger()用法及代碼示例
- underscore.js _.isNumeric()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isTypedArray()用法及代碼示例
- underscore.js _.isDecreasing()用法及代碼示例
- underscore.js _.isFloat()用法及代碼示例
注:本文由純淨天空篩選整理自GeeksforGeeks大神的英文原創作品 Underscore.js _.isSymbol() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
