p5.js中的rotateZ()函數用於圍繞z-axis旋轉形狀或對象。
用法:
rotateZ(angle)
參數:該函數接受單個參數角度,該角度存儲要進行旋轉的角度。
以下程序說明了p5.js中的rotateZ()函數:
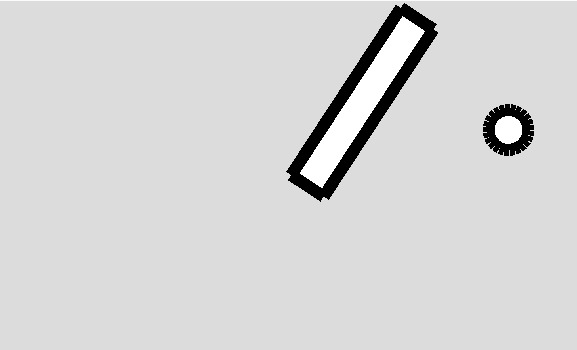
示例1:本示例使用rotateZ()函數圍繞z-axis旋轉對象。
function setup() {
// Create Canvas of given size
createCanvas(580, 550, WEBGL);
}
function draw() {
// Set the background color
background(220);
// Set stroke weight
strokeWeight(12);
// Rotation function
rotate(PI / 7.0);
// Call to rotateZ function
rotateZ(millis() / 1000);
// Draw Rectangle
rect(3, 3, 200, 39);
// Draw ellipse
ellipse(160, 160, 40, 40);
}輸出:

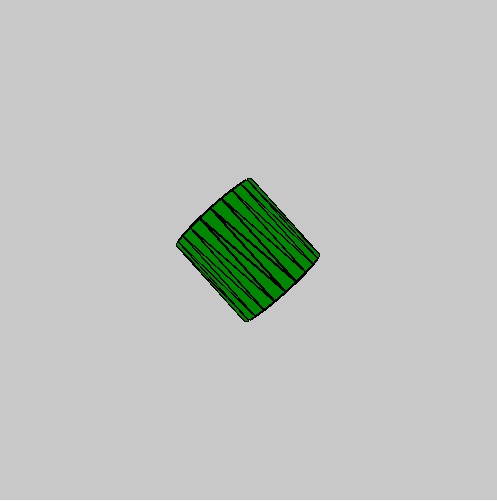
示例2:本示例使用rotateZ()函數圍繞z-axis旋轉對象。
function setup() {
// Create canvas of given size
createCanvas(500, 500, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set property to rotate the
// shape about the z-axis
rotateZ(frameCount * 0.01);
// Set stroke weight
strokeWeight(2);
// Set fill color
fill("green");
// Draw of height 100 and radus 50
cylinder(50, 100);
}輸出:

參考: https://p5js.org/reference/#/p5/rotateZ
相關用法
- CSS rotateZ()用法及代碼示例
- p5.js tan()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- p5.js sin()用法及代碼示例
- CSS var()用法及代碼示例
- PHP pos()用法及代碼示例
- PHP key()用法及代碼示例
- p5.js log()用法及代碼示例
- p5.js day()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js second()用法及代碼示例
- CSS hsl()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | rotateZ() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
