noLoop()函數用於在執行draw()函數之後停止程序。 loop()函數一次又一次運行draw()函數。如果在setup()函數中使用了noLoop()函數,則它應該是塊內的最後一行。如果使用了noLoop()函數,則無法在事件處理函數(例如mousePressed()或keyPressed())內部更改或訪問屏幕。
用法:
noLoop()
以下示例說明了p5.js中的noLoop()函數:
示例1:
function setup() {
// Create canvas of given size
createCanvas(500, 300);
// Set the background color
background('green');
// Use noLoop() function
noLoop();
}
function draw() {
// Set the stroke color
stroke('white');
// Set the stroke width
strokeWeight(4);
// Function to draw the line
line(50, 50, 450, 250);
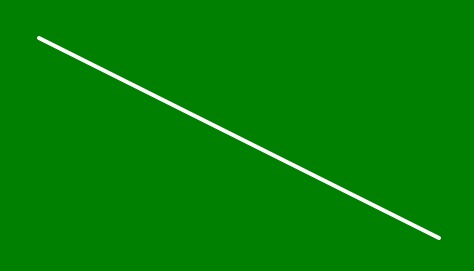
}輸出:

示例2:
let l = 0;
function setup() {
// Create canvas of given size
createCanvas(500, 300);
// Set the background color
background('green');
}
function draw() {
// Set the stroke color
stroke('white');
l = l + 0.5;
if (l > width) {
l = 0;
}
// Function to draw the line
line(l, 0, l, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}輸出:

相關用法
- d3.js d3.max()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- CSS hsl()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP each()用法及代碼示例
- PHP sin( )用法及代碼示例
- PHP abs()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- p5.js arc()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 p5.js | noLoop() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
