p5.js中的join()函數用於使用分隔符將字符串輸入數組連接成單個字符串。該分隔符可以是任何在輸入數組的兩個字符串之間定位的字符。
用法:
join(Array, Separator)
參數:該函數接受上述和以下描述的兩個參數:
- Array:這是要連接的字符串數組。
- Separator:這是放置在輸入數組的兩個字符串之間的任何字符。
返回值:它返回連接的字符串。
以下程序說明了p5.js中的join()函數:
示例1:本示例使用join()函數連接輸入數組元素。
function setup() {
// Creating Canvas size
createCanvas(450, 120);
}
function draw() {
// Set the background color
background(220);
// Initializing the Array of strings
let Array1 = ["Geeks", "for", "Geeks"];
let Array2 = ["1", "2", "3"];
let Array3 = ["a", "A", "b", "B"];
// Initializing the separator character
let Separator1 = "/";
let Separator2 = "&";
let Separator3 = "*";
// Calling to join() function.
let A = join(Array1, Separator1);
let B = join(Array2, Separator2);
let C = join(Array3, Separator3);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting joined strings
text("Joined string is: " + A, 50, 30);
text("Joined string is: " + B, 50, 60);
text("Joined string is: " + C, 50, 90);
} 輸出:

示例2:本示例使用join()函數連接輸入數組元素。
function setup() {
// Creating Canvas size
createCanvas(450, 120);
}
function draw() {
// Set the background color
background(220);
// Calling join() function over the parameter
// Array of strings and separator
let A = join(["kolkata", "Mumbai", "Delhi"], " ");
let B = join(["Geeks", "for", "Geeks"], "");
let C = join(["Ram", "Shyam", "Geeks", "Rahim"], "+");
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting joined strings
text("Joined string is: " + A, 50, 30);
text("Joined string is: " + B, 50, 60);
text("Joined string is: " + C, 50, 90);
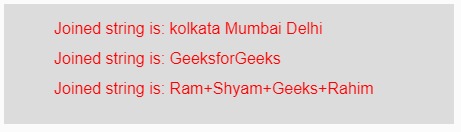
} 輸出:

參考: https://p5js.org/reference/#/p5/join
相關用法
- PHP Ds\Set join()用法及代碼示例
- PHP join()用法及代碼示例
- PHP Ds\Deque join()用法及代碼示例
- Node.js join()用法及代碼示例
- PHP Ds\Vector join()用法及代碼示例
- PHP Ds\Sequence join()用法及代碼示例
- Javascript Array join()用法及代碼示例
- Javascript typedArray.join()用法及代碼示例
- Javascript Array.join()用法及代碼示例
- PHP key()用法及代碼示例
- d3.js d3.rgb()用法及代碼示例
- p5.js int()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | join() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
