每當在元素上檢測到用戶輸入時,都會調用input()函數。它可用於檢測擊鍵或滑塊值的變化。它還可以用於將事件偵聽器附加到元素。
用法:
input(fxn)
參數:該函數接受如上所述和以下描述的單個參數。
- fxn:這是在檢測到輸入時將調用的回調函數。可以將其傳遞為“ false”,這將阻止先前的觸發函數停止觸發。
下麵的示例說明了p5.js中的input()函數:
例:
function setup() {
createCanvas(600, 300);
textSize(28);
fill("green")
text("Write in the input box to change the text", 10, 20);
// create input box
let inputElem = createInput('');
inputElem.input(onInput);
inputElem.position(20, 40)
}
function onInput() {
clear();
text("Write in the input box to change the text", 10, 20);
fill("green")
strokeWeight(10)
rect(0, 80, 600, 100)
// get the text entered
fill("black")
text(this.value(), 20, 120)
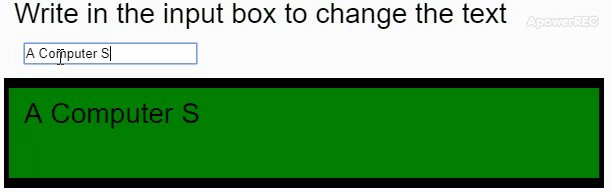
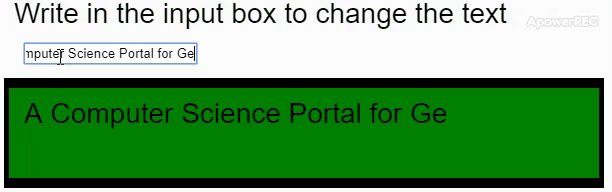
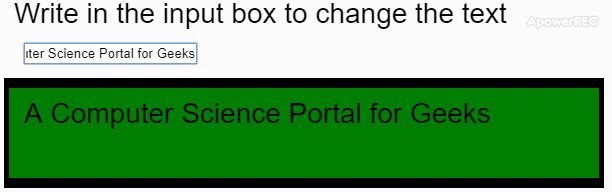
}輸出:

參考: https://p5js.org/reference/#/p5/input
相關用法
- HTML <input> src屬性用法及代碼示例
- HTML Input URL name用法及代碼示例
- HTML DOM Input URL用法及代碼示例
- HTML input url用法及代碼示例
- HTML input value用法及代碼示例
- HTML Input URL value用法及代碼示例
- HTML input tel用法及代碼示例
- HTML <input> alt屬性用法及代碼示例
- HTML <input> name屬性用法及代碼示例
- jQuery :input用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | input() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
