curveDetail()函數用於設置曲線顯示的分辨率。當使用WEBGL渲染器時,此函數很有用,因為默認的畫布渲染器不使用此信息。
用法:
curveDetail( resolution )
參數:此函數接受包含分辨率值的單個參數分辨率。該參數的默認值為20,而最小值為3。
下麵的示例說明了p5.js中的curveDetail()函數:
例:
function setup() {
// Create canvas of given size
createCanvas(500, 300, WEBGL);
// Set the background of canvas
background('green');
// Use curveDetail() function
curveDetail(5)
}
function draw() {
// Fill the color
fill('blue');
// Draw the curve
curve(50, 200, 400, -250, 40, 0, 30, 30, 100, -50, 600, 50);
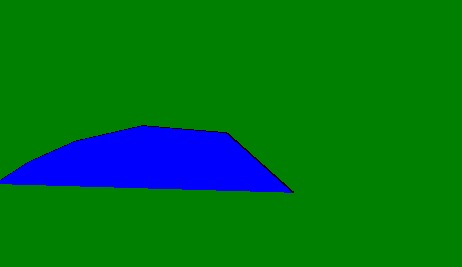
} 輸出:

相關用法
- PHP Ds\Map get()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- CSS hsl()用法及代碼示例
- PHP each()用法及代碼示例
- PHP abs()用法及代碼示例
- p5.js arc()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- CSS url()用法及代碼示例
- CSS rgb()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 p5.js | curveDetail() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
