p5.js中的createSelect()函數用於在DOM(文檔對象模型)中創建下拉菜單元素以獲取輸入。 .value()方法用於獲取所選選項。此函數包括p5.dom庫。在頭部添加以下語法。
注意:此函數需要p5.dom庫。因此,在index.html文件的開頭部分添加以下行。
<script src=”https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js”>
</script>
用法:
createSelect(multiple)
或者
createSelect(existing)
參數:
- multiple:它保持輸入狀態。如果是Ture,則為多個;如果為False,則為單個。
- existing:它包含對象DOM選擇元素。
返回值:此函數以p5.Element格式返回屬性的值。
例:本示例使用下拉菜單從給定選項更改背景顏色。
// Create a variable for dropdown menu object
var dropdown;
function setup() {
// Create a canvas
createCanvas(400,400);
// Create a dropdown menu object
dropdown = createSelect();
// Position the dropdown menu
dropdown.position(150,200);
// Set options
dropdown.option("orange");
dropdown.option("green");
dropdown.option("skyblue");
}
function draw() {
// Set the background-color as choosen
// from the dropdown menu
background(dropdown.value());
}輸出:
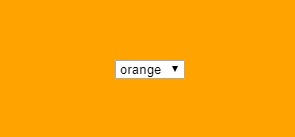
- 更改顏色之前:

- 更改顏色期間:

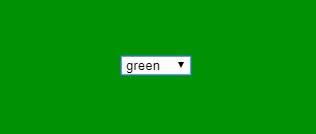
- 更改顏色後:

參考:https://p5js.org/reference/#/p5/createSelect
相關用法
- p5.js sq()用法及代碼示例
- d3.js d3.map.has()用法及代碼示例
- p5.js abs()用法及代碼示例
- PHP next()用法及代碼示例
- PHP pow( )用法及代碼示例
- p5.js pow()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP pi( )用法及代碼示例
- p5.js value()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- p5.js str()用法及代碼示例
注:本文由純淨天空篩選整理自SujanDutta大神的英文原創作品 p5.js | createSelect() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
